★Canvasリファレンス
context . getImageData(sx, sy, sh, sh) …… 指定範囲のImageDataオブジェクトを取得する


























広告
getImageData(sx, sy, sw, sh)メソッドは、指定範囲のImageDataオブジェクトを取得する際に使用します。
引数(sx, sy)は、取得範囲の開始座標を表します。 引数(sw, sh)は、取得範囲の幅と高さを表します。 幅と高さのいずれかに0を指定すると、エラー(INDEX_SIZE_ERR)となります。
getImageData()メソッドでは、指定範囲のイメージを含むImageDataオブジェクトが取得されますが、 canvas外の部分については透明な黒となります。
■引数(値)の説明
- sx
- 取得範囲の開始x座標
- sy
- 取得範囲の開始y座標
- sw
- 取得範囲の幅
- sh
- 取得範囲の高さ
■使用例
HTML + JavaScriptソース
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvasで図形を描く</title>
<script type="text/javascript">
<!--
//Imageオブジェクトを生成して、画像ファイルを先読みしておく
var img01 = new Image();
img01.src = "../images/kaeru.gif";
function test() {
//描画コンテキストの取得
var canvas = document.getElementById('sample');
if (canvas.getContext) {
var context = canvas.getContext('2d');
//座標(10, 10)の位置に、サイズ100×75でイメージを表示
context.drawImage(img01, 10, 10, 100, 75);
//座標(0, 0)から幅50高さ40の範囲を取得
var img02 = context.getImageData(0, 0, 100, 75);
//座標(100, 20)の位置に、取得したImageDataオブジェクトを描画
context.putImageData(img02, 50, 50);
}
}
//-->
</script>
</head>
<body onLoad="test()">
<h2>Canvasで図形を描く</h2>
<canvas width="300" height="150" id="sample" style="background-color:yellow;">
図形を表示するには、canvasタグをサポートしたブラウザが必要です。
</canvas>
</body>
</html>↓↓↓
ブラウザ上の表示
Canvasで図形を描く
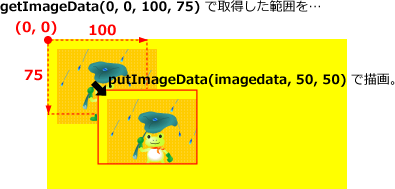
上のサンプルでは、getImageData(0, 0, 100, 75) で取得した範囲を、putImageData(imagedata, 50, 50) で描画しています。

■関連項目
<canvas> …… 図形を描く
広告
Sponsors
© HTMQ