HTMLの書き方がある程度分かったら、HTML文書を作成してみましょう。
以下のサンプルは、ごく簡単なHTML文書の例ですが、
この内容をテキストエディタなどでコピー&ペーストして拡張子を「 」にして保存すればHTML文書となります。
また、作成したHTMLファイルをウェブサーバーにアップロードすれば、ウェブページとして公開することができます。
HTML文書は、以下のように大きく3つの部分に分けられます。
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “https://www.w3.org/TR/html4/loose.dtd“>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8“>
<title>ウェブページのタイトル</title>
</head>
<body>
<h1>ウェブページの見出し</h1>
<p>ウェブページを作成しました!</p>
</body>
</html>
それぞれの部分について、詳しく確認していきましょう。
HTMLのバージョンを宣言する部分では、その文書で使用するHTMLのバージョンを宣言します。
HTML4.01には、以下の3種類の文書型宣言(DTD)があります。
ウェブページのHTMLの記述に合わせて、いずれかのDTDを宣言します。
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “https://www.w3.org/TR/html4/strict.dtd“>
厳密なDTDで非推奨の要素や属性は使えません。
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “https://www.w3.org/TR/html4/loose.dtd“>
Strict DTDほど厳密ではなく、非推奨の要素や属性なども使えますが、フレームは使えません。
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Frameset//EN” “https://www.w3.org/TR/html4/frameset.dtd“>
Transitional DTDにフレームが加わったものです。
ヘッダ部分は<head>~</head>で囲まれた範囲で、その文書の文字コード・タイトル・作成者など、文書に関するヘッダ情報を示します。
ヘッダ情報のほとんどは目に見えるかたちでブラウザ上には表示されませんが、それがどのような文書かを知らせる大切な情報です。
ボディ部分は<body>~</body>で囲まれた範囲で、その文書の本体になります。
この部分に書かれた内容が、ブラウザ上に表示されます。
HTML文書では、ヘッダ部分とボディ部分を合わせた全体を<html>~</html>で囲みますが、
<html>~</html>で囲むことで、この文書がHTML文書であることを定義します。
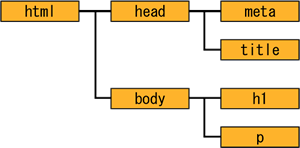
html要素はルート要素と呼ばれ、文書の“根っこ”となります。HTML文書はhtml要素を始まりにして、
その中にhead要素やbody要素が含まれ、さらにその中にp要素などが含まれるという構造になっています。
html要素を根にして枝葉を伸ばすように様々な要素を配置する構造と言い換えることもできるでしょう。
このような構造をツリー構造と呼びます。

HTMLでは要素ごとに子要素にできる要素の種類が決められています。
こうした要素の配置ルールを守り、正しいツリー構造の文書を作成することで、
プログラムでデータ処理しやすいウェブページとなり、情報をより有効に活用できるようになります。
| <前へ | 記事一覧へ | 次へ> |