







HTML5では、インターネットに接続していないオフラインの状態でも、
ユーザーがウェブアプリケーション(ウェブサイト)を利用できるようにするための、
キャッシュマニフェストと呼ばれる仕様が追加されています。
この仕様の基本的な仕組みは、ユーザーがインターネットに接続してウェブアプリケーションを利用した際に、
HTMLファイル・CSSファイル・JavaScriptファイル・画像ファイル…などの
ウェブアプリケーションの利用に必要となるファイルをユーザーのローカル環境にダウンロード保存して、
次回からはオフラインでもウェブアプリケーションを利用できるようにするというものです。
このような仕組みでサーバー上のファイルをローカル環境にダウンロード保存することをキャッシュ(CACHE=貯蔵所・貯蔵物)といいますが、
ウェブアプリケーションをオフラインで利用する際に、どのファイルが必要になるかを定義することをキャッシュマニフェストといいます。
キャッシュマニフェストの具体的な内容は、マニフェストファイルで指定します。
マニフェストファイルとは、キャッシュするファイルの名前や、
反対にキャッシュしないファイルの名前などを一行ずつ記述したテキストファイルのことです。
一般的には拡張子を「.manifest」にして保存します。
キャッシュマニフェストをサポートしているブラウザでは、
指定されたファイルをユーザーのローカル環境にダウンロード保存してキャッシュします。
一度キャッシュすれば、次回からはそのユーザー環境では、
インターネットに接続していないオフラインの状態でもウェブアプリケーションを利用できるようになります。
マニフェストファイルを作成する際の決まりごとは以下の通りです。
マニフェストファイル内は、以下の3種類のセクションに分けることができます。
| セクションヘッダ | セクションの意味 |
|---|---|
| CACHE: | キャッシュするファイルを記述するセクション |
| FALLBACK: | キャッシュファイルが存在しない場合に表示する代替ファイルを記述するセクション |
| NETWORK: | キャッシュしないで、オンラインから取得するファイルを記述するセクション |
CACHE MANIFEST
#以下のファイルをキャッシュする
index
help
style/default.css
images/logo.png
images/backgound.png
NETWORK:
#以下のファイルはキャッシュしないでオンラインから取得する
server.cgi
FALLBACK:
#キャッシュファイルが存在しない場合に表示する代替ファイル
err
上記のサンプルでは、まずキャッシュするファイルのリストを改行区切りで指定しています。
これはCACHEセクションですが、キャッシュマニフェストはデフォルトがCACHEセクションなので、
「CACHE:」の記述を省略することができます。
次にNETWORK:と記述された行がありますが、
この行以降がオンラインから取得するファイル(キャッシュしないファイル)を記述するセクションであることを示しています。
キャッシュしないファイルとしては、
例えば、サーバー上で何らかの処理をしないと用をなさないファイルなどが挙げられるでしょう。
また、他のサーバー上にあるファイルについても、NETWORKセクションに指定します。
FALLBACKセクションでは、キャッシュファイルが存在しない場合に表示する代替ファイルを指定します。
このセクションで代替ファイルを指定しておくことで、より適切にユーザーを誘導することができるでしょう。
FALLBACKセクションを指定しない場合には、ブラウザのデフォルトのエラー画面が表示されることになります。
マニフェストファイルを作成したらサーバー上にアップロードします。
キャッシュマニフェストは、マニフェストファイルのMIMEタイプをtext/cache-manifestにしてブラウザに渡さないと動作しません。
具体的には、ウェブサーバーの設定で拡張子「.manifest」のファイルのMIMEタイプが、
text/cache-manifestであることを指定してやる必要があります。
利用しているサーバーで .htaccess が使用できるなら、
以下の一行を追加すると拡張子「.manifest」のMIMEタイプがtext/cache-manifestであることを指定できます。
AddType text/cache-manifest .manifestHTMLファイルでは、html要素のmanifest属性でマニフェストファイルを指定します。
<!DOCTYPE HTML>
<html manifest="sample.manifest">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>キャッシュマニフェストの指定あり</title>
</head>
<body>
<p><img src="kaeru.gif" alt="カエル"></p>
</body>
</html>img {border:10px solid #669900;}CACHE MANIFEST
index
style.css
kaeru.gif
上記の「キャッシュマニフェストの指定あり」のリンクをクリックすると、
ブラウザの種類や設定にもよりますが、以下のようなオフライン作業用データの保存の許可を確認するメッセージが表示されることがあります。
一度キャッシュ保存されたら、確認メッセージは表示されません。

キャッシュマニフェストで指定されたファイルがユーザーのローカル環境にキャッシュ保存されると、
その環境がオンラインの場合にもローカル環境のキャッシュファイルが利用されます。
この場合、サーバー上のファイルを更新してもユーザーの画面は更新されないことになります。
このユーザー環境ではマニフェストファイルの更新のみが反映されるので、
ユーザーの利用しているキャッシュファイルを更新させたい場合には、
サーバー上のファイルを更新した際に、同時にマニフェストファイルも更新してやる必要があります。
マニフェストファイルに何らかの更新を加えてやると、
ユーザー環境に保存されているキャッシュマニフェストとの差分があればキャッシュの更新が行われます。
キャッシュマニフェストを利用したウェブアプリケーションを開発していると、
ちゃんとキャッシュされているかどうかを確認したり、キャッシュされたデータを削除したい場合があると思います。
キャッシュされているかどうかを確認するには、
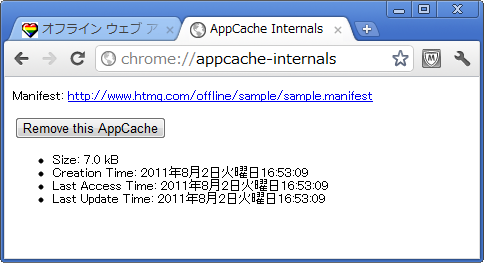
ブラウザのアドレス欄にGoogle Chromeなら「chrome://appcache-internals/」、
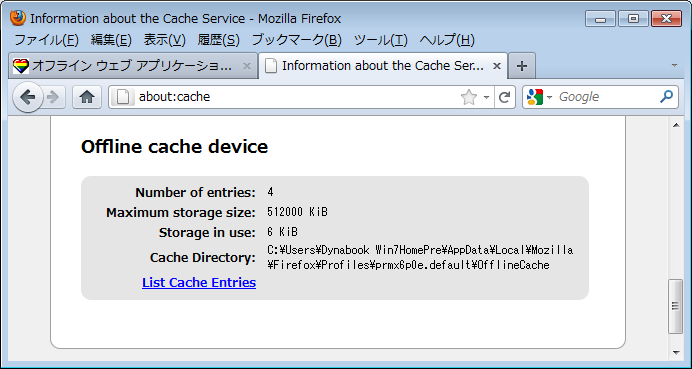
Firefoxなら「about:cache」と入力します。
アドレス欄に「chrome://appcache-internals/」と入力します。

アドレス欄に「about:cache」と入力します。

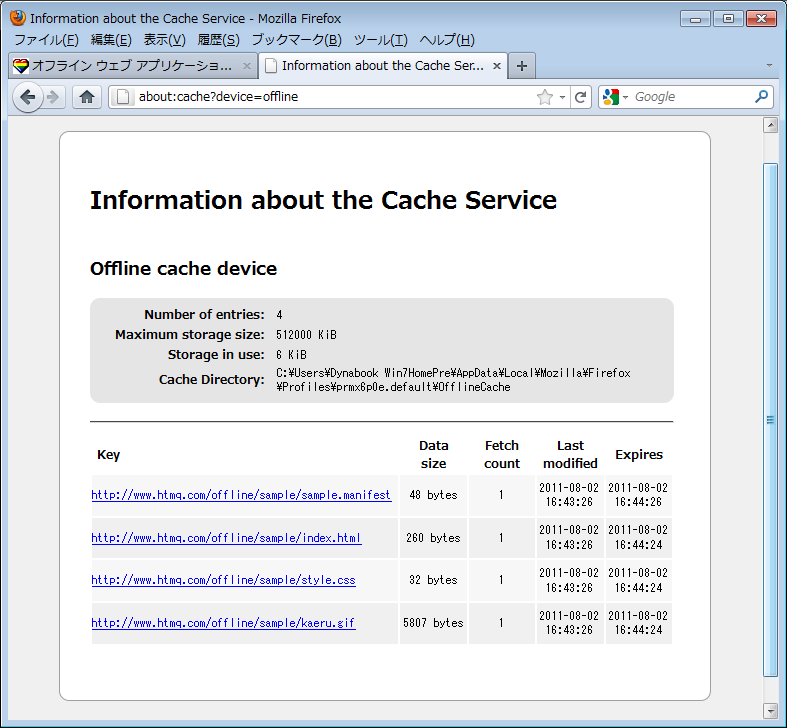
「List Cache Entries」のリンクをクリックしてキャッシュファイルのリストを表示↓

また、キャッシュしたデータをローカル側で削除する場合、
Firefoxでは、[ツール] → [オプション] → [詳細] → [オフライン作業用のデータを保存しているWebサイト]
の中の該当サイトのデータを選択して削除します。

JavaScriptのAPIを利用することで、アプリケーションキャッシュをより詳細に制御することができます。
アプリケーションキャッシュAPIで、現在のところ指定できる命令は以下の2つのメソッドです。
キャッシュに関する動作がどのような状況にあるかは、以下の7つのイベントで取得します。
それぞれのイベント発生時の動作をスクリプトで指定することで、
ユーザーに対してより高度なインターフェースを提供することができるでしょう。
| イベント名 | イベントが発生するタイミング |
|---|---|
| checking | ユーザーエージェントがキャッシュマニフェストをチェックしているとき |
| noupdate | キャッシュマニフェストに変更が無かったとき |
| downloading | ユーザーエージェントがキャッシュするファイルをダウンロードしているとき |
| cached | キャッシュするファイルのダウンロードが完了してキャッシュしたとき |
| updateready | 新しくキャッシュし直すファイルのダウンロードが完了して、新しいキャッシュに置換するためにswapCache()メソッドを使用する準備ができたとき |
| obsolete | キャッシュしたファイルがすでに存在しなくなり、キャッシュの削除が完了したとき |
| error | エラーが発生したとき |
<!DOCTYPE HTML>
<html manifest="sample.manifest">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>キャッシュマニフェストの指定あり</title>
</head>
<body>
<p><img src="kaeru.gif" alt="カエル"></p>
<div id="joukyou"></div>
<script>
var joukyou = document.getElementById("joukyou");
window.applicationCache.addEventListener("checking", function () {
joukyou.innerHTML += "<br>更新をチェック中...";
}, false);
window.applicationCache.addEventListener("noupdate", function () {
joukyou.innerHTML += "<br>更新はありません";
}, false);
window.applicationCache.addEventListener("downloading", function () {
joukyou.innerHTML += "<br>ダウンロード中...";
}, false);
window.applicationCache.addEventListener("cached", function () {
joukyou.innerHTML += "<br>キャッシュしました";
}, false);
window.applicationCache.addEventListener("error", function () {
joukyou.innerHTML += "<br>エラーが発生しました";
}, false);
</script>
<input type="button" onclick="window.applicationCache.update()" value="キャッシュを更新する">
</body>
</html>CACHE MANIFEST
index
style.css
kaeru.gifJavaScriptでキャッシュを扱う仕様として、以下のメソッド・属性が用意されています。
| <前へ | 記事一覧へ | 次へ> |