★ヘッダ部分のスタイリング
ヘッダ部分のスタイリング
CSSでヘッダ部分の余白などを調整しましょう。
効率良くスタイルを指定していくために、ヘッダ部分にheaderというid名を付けて、その名前をセレクタにすることにします。
ヘッダ部分を<div id="header">~</div>で囲みます。 HTMLファイルのindex.htmlに、以下の記述を追加してください。
HTMLソース(index.html)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="base.css"> <title>ウェブサンプル株式会社</title> </head> <body> <div id="pagebody"> <!-- ヘッダ --> <div id="header"> <h1><a href="index.html"><img src="images/logo.png" alt="ウェブサンプル株式会社"></a></h1> </div> <!-- メインメニュー --> <ul id="menu"> <li><a href="index.html">ホーム</a></li> <li><a href="product.html">製品紹介</a></li> <li><a href="profile.html">会社概要</a></li> <li><a href="contact.html">お問合せ</a></li> </ul> <!-- インフォメーション --> <h2>新着情報</h2> <h3>新商品のご案内</h3> <p> あいうえおかきくけこさしすせそ(中略) </p> <h3>展示会への出展</h3> <p> あいうえおかきくけこさしすせそ(中略) </p> <h3>環境への取り組み</h3> <p> あいうえおかきくけこさしすせそ(中略) </p> <!-- フッタ --> <small>Copyright (c) ウェブサンプル株式会社 All Rights Reserved.</small> </div> </body> </html>
CSSファイルのbase.cssには、以下の記述を追加してください。
CSSソース(base.css)
@charset "utf-8";
/*============================================
全般的なスタイル
============================================*/
* {
margin:0; padding:0; /*全要素のマージン・パディングをリセット*/
}
body {
background-color:#cccccc; /*ページ全体の背景色*/
background-image:url("images/bg_body.png"); /*ウェブページ全体の背景画像*/
font-size:95%; /* フォントサイズを95%にする */
font-family: "MS ゴシック",sans-serif; /* フォントの種類をゴシック系にする */
line-height:1.5; /* 行の高さを1.5倍にする */
color:#333333; /* 文字色を濃い目のグレーにする */
}
div#pagebody {
width:1000px; margin:0 auto; /*内容全体をセンタリング*/
background-color:#ffffff; /*内容全体の背景色*/
background-image:url("images/bg_pagebody.png"); /*コンテンツ全体の背景画像*/
background-repeat:repeat-y; /*背景画像を縦方向に繰り返す*/
}
img {border:0;} /*画像のボーダーを0にする*/
/*============================================
ヘッダ
============================================*/
div#header {
height:80px; /*ヘッダ部分の高さ*/
}
div#header h1 {
padding:10px 0px 5px 20px; /*見出しの位置調整*/
font-size:18px; /*フォントのサイズ*/
font-family:Arial, Helvetica, sans-serif; /*フォントの種類*/
}
div#header h1 a {text-decoration:none;} /*リンクの下線を無くす*/
/*============================================
メインメニュー
============================================*/
ul#menu {
width:960px; height:50px; /*メインメニュー部分の幅と高さ*/
margin:0px 20px; /*上下マージン0px、左右マージン20px*/
}
#menu li {
list-style-type:none; /*リストマーカー無しにする*/
display:inline; /*リスト項目をインライン表示にする*/
float:left; /*リスト項目を横に並べる*/
}
#menu li a {
background-color:navy; /*背景色*/
color:#ffffff; /*文字色*/
display:block; /*リンク部分をブロック表示にする*/
width:240px; height:35px; /*幅と高さ*/
padding:15px 0px 0px 0px; /*上パディング*/
text-align:center; /*テキストをセンター揃えにする*/
text-decoration:none; /*リンク部分を下線無しにする*/
background-image:url(images/bg_menu1.png); /*背景画像を指定*/
background-repeat:no-repeat; /*背景画像を繰り返さない*/
}
#menu li a:hover {
background-color:#000066; /*リンクにマウスが乗ったら背景色を変更する*/
background-image:url(images/bg_menu2.png); /*リンクにマウスが乗ったら背景画像を変更する*/
}
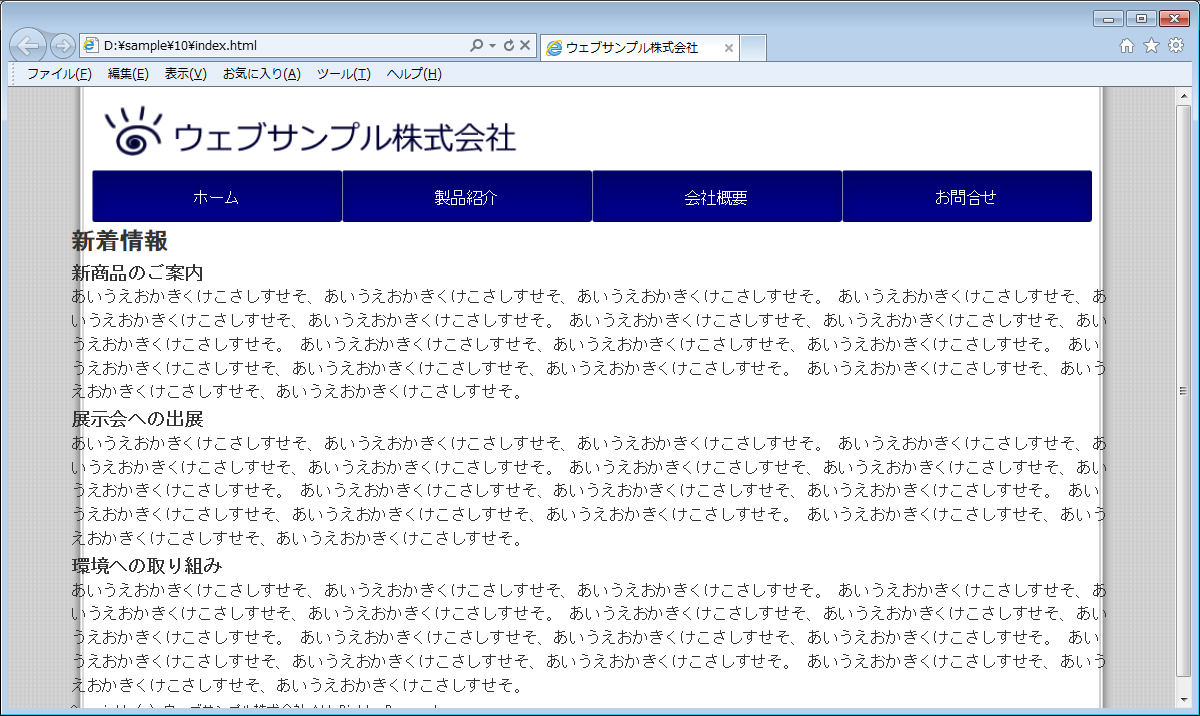
index.htmlとbase.cssを保存したら、ブラウザで表示してみましょう。 画像の表示位置が調整されて、画像の周囲に付いていたボーダーが消えれば成功です。

今回追加したCSSソースを確認
今回追加したCSSソースの内容を確認しておきましょう。
画像のボーダーを0にする
img {border:0;}; は、画像のボーダーを0にするようにスタイル指定しています。
Internet Explorerなどのブラウザでは、リンクの設定された画像が表示される際にボーダーが付けられるので、このボーダーを消すために指定しています。
見出しの位置調整
padding:10px 0px 5px 20px; は、ヘッダ部分に上10px、右0px、下5px、左20pxの内側余白を入れて、画像の表示位置を調整しています。
paddingプロパティやmarginプロパティの値を半角スペース区切りで4つ指定すると、[上] [右] [下] [左]の順になります。時計回りと覚えると良いでしょう。
リンクの下線を無くす
text-decoration:none; は、ハイパーリンクに付けられる下線を消すようにスタイル指定しています。
h1要素のフォントのサイズ・種類の指定
font-size:18px; は、フォントのサイズを18ピクセルに指定しています。 また、font-family:Arial, Helvetica, sans-serif;は、フォントの種類をゴシック系のヒゲ無しフォントにするように指定しています。
画像が利用できない閲覧環境への配慮
今回追加したCSSソースでは、h1要素(ロゴ部分)のフォントのサイズ・種類を指定しました。 ロゴ部分は画像にしてしまうのだから、フォントのサイズや種類の指定は必要ないように思われるかもしれません。
それでもあえて指定しておくのは、画像が利用できない閲覧環境ではimg要素のalt属性で指定した「ウェブサンプル株式会社」というテキスト内容が表示される場合があるからです。
画像が読み込まれないなどの理由でimg要素がテキストとして表示されてしまった場合にも、ある程度見栄え良く表示されるようにフォントのスタイルを指定しておきます。
まとめ
- paddingプロパティの値を4つ指定すると、[上] [右] [下] [左]の順(時計回り)になる
- text-decoration:none; は、テキストに付けられる下線を消すように指定
- img要素のalt属性には、画像が利用できない場合の代わりになるテキストを指定する
| <前へ | 目次へ | 次へ> |