トップページ
> ウェブ制作チュートリアル
> 様々なブラウザで動作確認
第28章 ウェブサイトの公開
★様々なブラウザで動作確認
様々なブラウザで動作確認
広告
ウェブサイトを公開したら、様々なブラウザで表示させて動作確認をしましょう。
意図した通りのレイアウトになっているか、リンク切れなどが無く正常に動作しているかなどをチェックします。 ブラウザによってはCSSのサポートのされ方が異なっていて、レイアウトが崩れて閲覧しづらくなっていることもありえます。
文字化けが起きていないかも確認しましょう。 文字化けしたウェブページは、検索エンジンに引っ掛かりにくいので、インターネット上に公開しても、あまりユーザーに見てもらえなくなってしまいます。

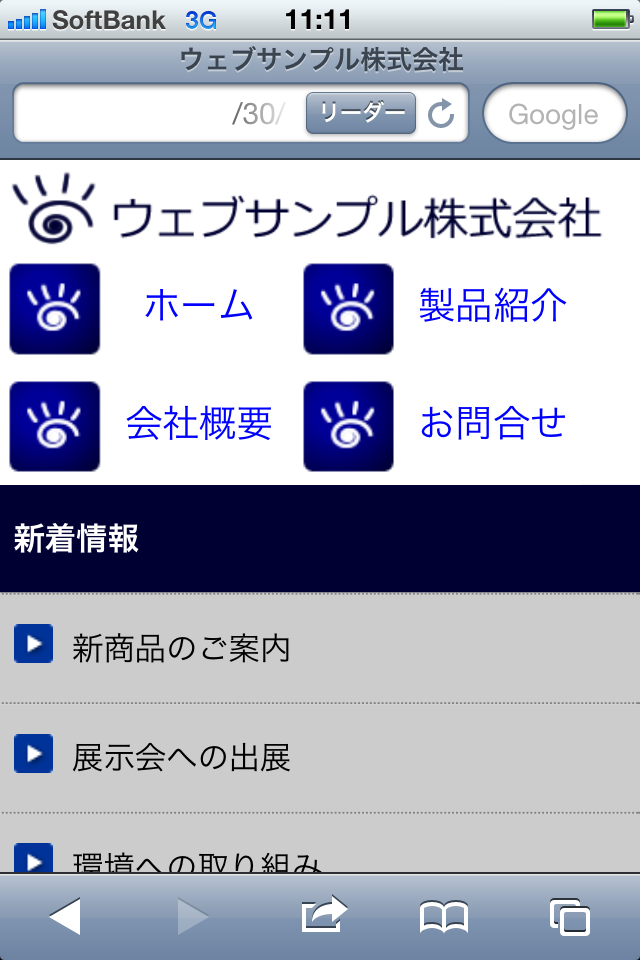
さらに、スマートフォンをお持ちの場合には、ウェブサイトを表示させて動作を確認しましょう。
スマートフォンは画面が小さく、パソコンとは操作方法が異なるので、パソコン向けサイトとは閲覧のされ方が異なります。 文字や画像のサイズは適当か、端末を横に倒した場合の表示はどうか、4G通信でアクセスしても表示が重たくはないか、などなど…。


ブラウザやOSの種類・バージョンを変えて、様々な閲覧環境で表示テストをしていると、何かしら改善余地が見つかるものです。 せっかく作ったウェブサイトですから、ベストの状態でユーザーに利用してもらえるように、最後まで気を抜かずにやり抜きましょう。
まとめ
- ウェブサイトを公開したら、ブラウザやOSの種類・バージョンを変えて様々な閲覧環境で表示テストをする
- チェックポイントは、リンク切れ・レイアウト・操作性・表示速度・文字サイズ・画像の解像度 etc…
- 表示テストでは何かしら改善余地が見つかるもの。適切な状態になるまで確認⇔修正を繰り返す
| <前へ | 目次へ | 次へ> |
広告
Sponsors
© HTMQ