★オリジナルアイコンfaviconを指定する
アイコンとなる画像ファイルを用意する
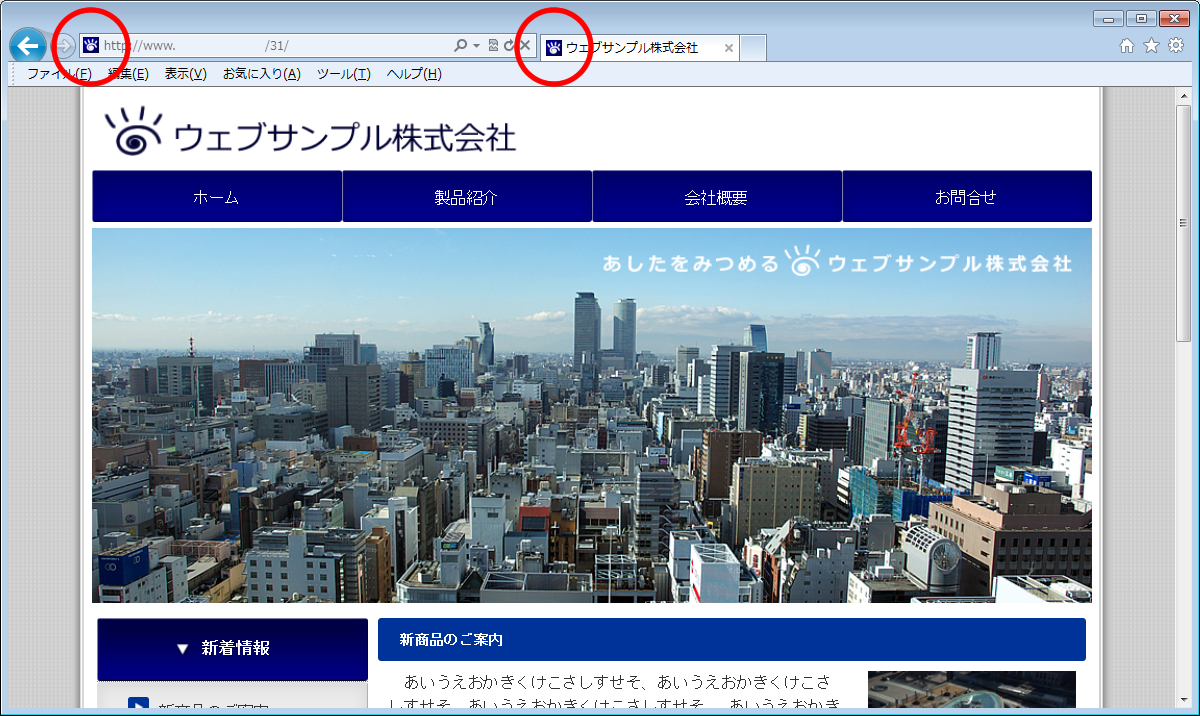
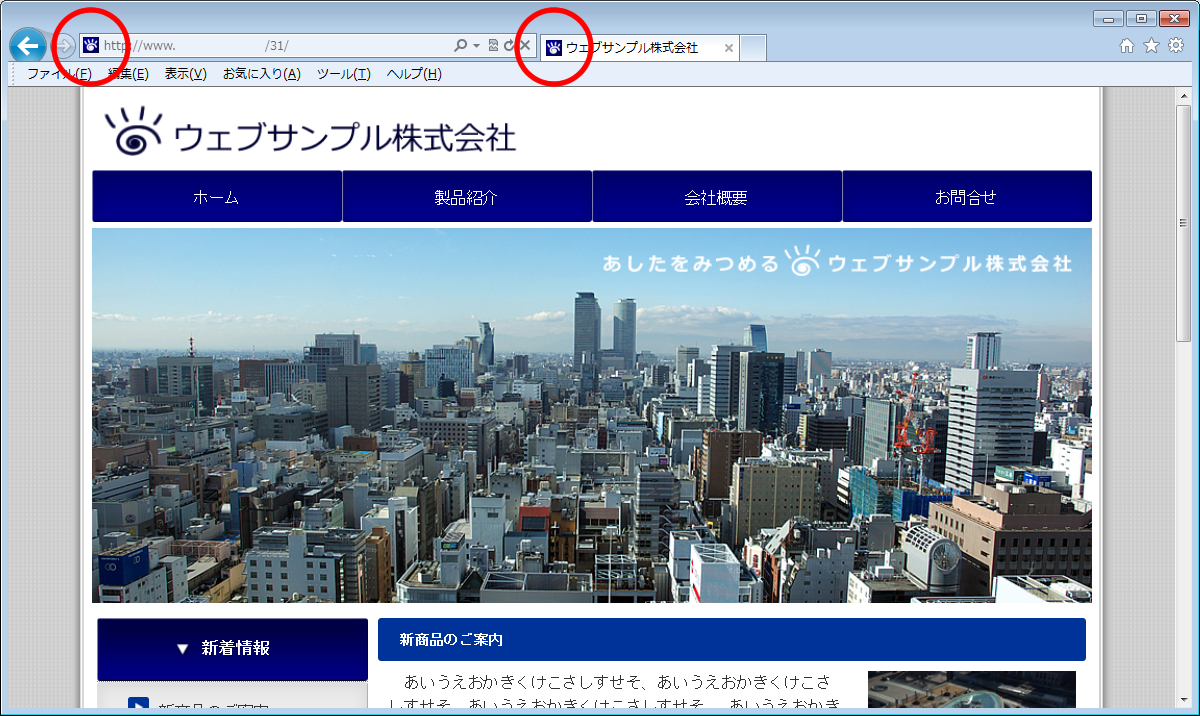
ブラウザのタブ部分などで、ページタイトルの左端に表示されるアイコンをオリジナルアイコンにすることができます。

このオリジナルアイコンは、ファビコンと呼びます。 せっかくですから、自分のウェブサイトのオリジナルアイコン(ファビコン)を指定してみましょう。
まず、アイコンとなる画像ファイルを用意します。 サンプルサイトでは、以下の画像を作成しました。 ファイル形式はPNGにしましたが、GIF・BMPなどの形式でも問題ありません。

アイコン画像ファイルをico形式に変換する
用意した画像ファイルをico形式に変換します。 ico形式への変換にはフリーソフトを利用しても良いですが、よりお手軽に、ウェブ上で画像変換してくれるサービスを利用しても良いでしょう。 「ファビコン 作成」などのキーワードで検索すれば、いくつもヒットします。
作成したアイコンファイルのファイル名は「favicon.ico」としてください。 favicon.icoはindex.htmlなどと同じフォルダ階層に保存します。
link要素でfavicon.icoを呼び出す
favicon.icoが用意できたら、アイコンを使用するウェブページのHTMLソースからlink要素でfavicon.icoを呼び出します。
index.html、product.html、profile.html、contact.htmlの各ページに、以下の一行を追加してください。 追加する位置は<head>~</head>の中です。
HTMLソース(index.html、product.html、profile.html、contact.htmlの各ページ)
<head>
(中略)
<link rel="stylesheet" media="print" href="print.css">
<link rel="shortcut icon" href="favicon.ico">
(中略)
</head>
上記の一行を追加して上書き保存したHTMLファイルindex.html、product.html、profile.html、contact.htmlと、アイコンファイルfavicon.icoをアップロードしたら、ファビコンの指定は完了です。 ブラウザでサンプルサイトを表示してみましょう。

ファビコンがサポートされている環境では、ブラウザのURL欄やタブの先頭などにオリジナルアイコンが表示されるようになります。
ここまでの制作段階で、サンプルサイトは以下の状態となっています。
まとめ
- ブラウザのタブ部分などに表示されるアイコンを、オリジナルアイコンにすることができる
- アイコンとなる画像を作成して、ico形式に変換、ファイル名を「favicon.ico」とする
- HTMLファイルの<head>~</head>内で、link要素でfavicon.icoを指定する
| <前へ | 目次へ | 次へ> |