














arcTo(x1, y1, x2, y2, radius)メソッドは、直前の座標と直線でつながる円弧を作成する際に使用します。
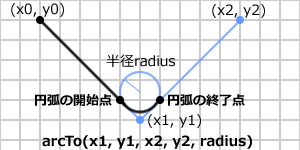
引数(x1, y1)は、円弧の半径radiusに0を指定した場合に直前の座標(x0, y0)と直線で結ばれる点の座標です。
引数(x2, y2)は、円弧の半径radiusに0を指定した場合に(x1, y1)と直線で結ばれる点の座標です。
指定する座標は、いずれも<canvas>要素の左上端からの距離となります。
尚、引数(x1, y1)と(x2, y2)は、円弧の開始点と終了点の座標ではないので注意してください。円弧の開始点と終了点は自動算出されます。
引数radiusは、円弧の半径です。円弧の半径に負の値を指定するとエラー(INDEX_SIZE_ERR)となります。
引数を適切に指定した場合のarcTo(x1, y1, x2, y2, radius)メソッドの動作は、以下のような流れとなります。

引数の指定が以下のいずれかに当てはまる場合には、
点(x0, y0)と点(x1, y1)が直線で結ばれるだけで円弧は作成されません。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvasで図形を描く</title>
<script type="text/javascript">
<!--
function test() {
//描画コンテキストの取得
var canvas = document.getElementById('sample');
if (canvas.getContext) {
var context = canvas.getContext('2d');
//ここに具体的な描画内容を指定する
//新しいパスを開始する
context.beginPath();
//パスの開始座標を指定する
context.moveTo(40,20);
//(40,20)→(140,120)→(240,20)を結ぶ、最短となる半径20の円弧を作成する
context.arcTo(140,120,240,20,20);
//現在のパスを輪郭表示する
context.stroke();
}
}
//-->
</script>
</head>
<body onLoad="test()">
<h2>Canvasで図形を描く</h2>
<canvas width="300" height="150" id="sample" style="background-color:yellow;">
図形を表示するには、canvasタグをサポートしたブラウザが必要です。
</canvas>
</body>
</html>