



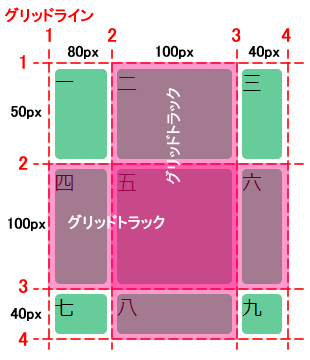
grid-template-columnsプロパティは、グリッドトラックの横方向のサイズリストを指定する際に使用します。
グリッドトラックとは、隣接する2本のグリッドラインで区切られた間に生じるスペースのことです。

grid-template-columnsプロパティは、このグリッドトラック群に対して横方向の長さのリストを指定します。
長さのリストは、pxなどの単位を付けた数値や%値などを半角スペース区切りにします。
グリッドレイアウト全体のサイズは、トラックサイズの純粋な合計になるとは限りません。
row-gapプロパティ、
column-gapプロパティ、
justify-contentプロパティ、
align-contentプロパティ
などの指定次第で、追加スペースが加算されたものとなります。
尚、グリッドレイアウトの指定は、グリッドコンテナに対して適用されます。
グリッドコンテナとは、displayプロパティの値に grid または inline-grid が適用された要素のことです。
グリッドコンテナ直下の子要素は、グリッドレイアウトを指定可能なグリッド要素となります。

div.sample1 {
display: grid;
grid-template-columns: 50px 100px;
}
div.sample1 div {
margin:4px; border-radius:4px;
background-color:#66cc99;
}
<div class=”sample1″>
<div>一</div>
<div>ニ</div>
<div>三</div>
<div>四</div>
<div>五</div>
<div>六</div>
<div>七</div>
<div>八</div>
<div>九</div>
</div>
div.sample2 {
display: grid;
grid-template-rows: 80px 100px 40px;
grid-template-columns: 50px 100px 40px;
}
div.sample2 div {
margin:4px; border-radius:4px;
background-color:#66cc99;
}
<div class=”sample1″>
<div>一</div>
<div>ニ</div>
<div>三</div>
<div>四</div>
<div>五</div>
<div>六</div>
<div>七</div>
<div>八</div>
<div>九</div>
</div>