広告
フォームはHTMLのform要素で作成します。
フォームの部品となる入力欄や送信ボタンは、input要素やtextarea要素で作成します。
前回作成したcontact_jisaku に、以下の記述を追加してください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="base.css">
<title>お問合せ|ウェブサンプル株式会社</title>
</head>
<body>
<div id="pagebody">
<!-- ヘッダ -->
<div id="header">
<h1><a href="index "><img src="https://www.htmq.com/wp-content/themes/htmq/htmq-images/logo.png" alt="ウェブサンプル株式会社"></a></h1>
</div>
<!-- メインメニュー -->
<ul id="menu">
<li><a href="index ">ホーム</a></li>
<li><a href="product ">製品紹介</a></li>
<li><a href="profile ">会社概要</a></li>
<li><a href="contact ">お問合せ</a></li>
</ul>
<!-- ヘッダ画像 -->
<div id="img_subpage">
<img src="./images/img_contact.png" alt="お問合せ">
</div>
<!-- サブメニュー(左カラム) -->
<div id="submenu">
<h2>お問合せ</h2>
<ul>
<li><a href="#info0001">フォームからのお問合せ</a></li>
<li><a href="#info0002">メールでのお問合せ</a></li>
<li><a href="#info0003">お電話でのお問合せ</a></li>
</ul>
</div>
<!-- インフォメーション(右カラム) -->
<div id="info">
<h3 id="info0001">フォームからのお問合せ</h3>
<form method="post" action="xxxxxxxx.php" id="form1" name="form1">
<table class="profile">
<tr>
<th>お問合せ区分</th>
<td>
<input type="radio" name="sort" value="1">商品に関するお問合せ<br>
<input type="radio" name="sort" value="2">採用に関するお問合せ<br>
<input type="radio" name="sort" value="99">その他のお問合せ
</td>
</tr>
<tr>
<th>メールアドレス</th>
<td><input type="email" size="30" name="mail" id="mail"></td>
</tr>
<tr>
<th>お名前</th>
<td><input type="text" size="20" name="namae" id="namae"></td>
</tr>
<tr>
<th>お問合せの内容</th>
<td><textarea name="naiyou" cols="40" rows="5"></textarea></td>
</tr>
</table>
<input type="hidden" name="q" value="1">
<p><input type="submit" value="送信する"></p>
</form>
<hr>
<h3 id="info0002">メールでのお問合せ</h3>
<hr>
<h3 id="info0003">お電話でのお問合せ</h3>
<hr>
</div>
<!-- フッタ -->
<div id="footer"><small>Copyright (c) ウェブサンプル株式会社 All Rights Reserved.</small></div>
</div>
</body>
</html>
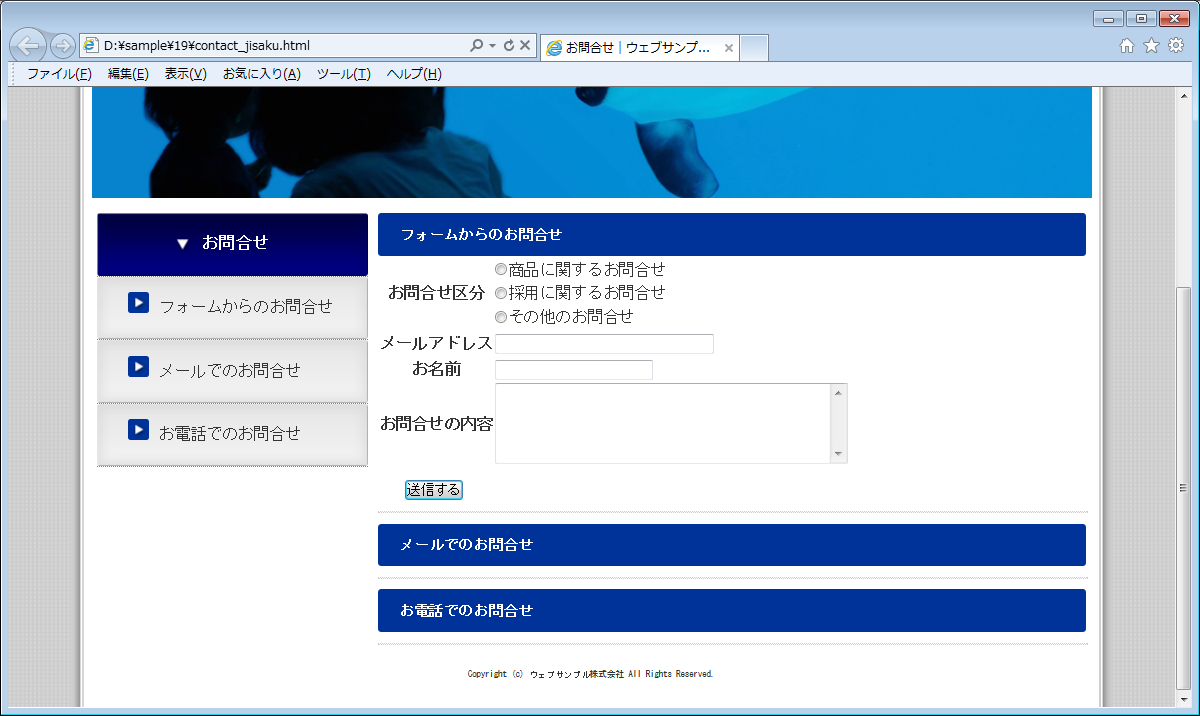
保存をしたらブラウザで表示してみましょう。
入力欄や送信ボタンが表示されれば成功です。

変更前を確認する
この時点では、入力されたフォームデータの送信をすることはできますが、フォームデータの受信先として指定しているxxxxxxxx.phpというURLが存在していないので、メールの送信はできません。
メール送信フォームをすべて自作する場合には、このxxxxxxxx.phpにあたるファイルをウェブサーバー側に用意しておく必要があります。
そのファイル内にメール送信プログラムを記述しておくことでメール送信が可能となります。
今回追加したHTMLソースの内容を確認しておきましょう。
input要素のtype属性
上記のHTMLソースで追加した内容には、input要素が多く使われています。
input要素はデータを入力するための要素ですが、type属性に指定する値により種類が変化します。
今回のサンプルサイトで使用したのは、type=”radio”、type=”email”、type=”text”、type=”hidden”、type=”submit”の5種類です。
それぞれラジオボタン、メールアドレス入力欄、テキスト入力欄、隠しデータ、送信ボタンになります。
textarea要素
複数行のテキスト入力欄となるテキストエリアは、textarea要素で作成します。
上記のHTMLソースでは、textarea要素にcols属性 とrows属性を指定していますが、これは入力されるテキスト量の目安を指定しています。
cols=”40″ rows=”5″というのは、「横一行にだいたい40文字くらい、縦にだいたい5行くらい」という意味です。
これを超える量のテキストが入力できないということではなく、大体そのくらいのサイズの入力欄が作成されるということです。
それを超える量のテキストを入力する際には、ユーザー操作で入力欄をリサイズして拡げたり、スクロールバーを利用して調整できるようになります。
form要素
<form> ~ </form>
で、ひとつのフォームとなります。
form要素の子要素には、input要素やtextarea要素などのフォーム部品を配置します。
送信ボタンを押すと、入力された内容がform要素のaction属性で指定したアドレスへ送信されます。
method属性ではpostという値を指定していますが、これはデータの送信形式を表しています。
method属性の値にはpostの他にもgetなどが指定できますが、フォームメールなどで比較的長いテキスト内容を送信する場合にはmethod=”post”を使用するのが一般的です。
method=”get”は、例えば、ページ番号や検索キーワードなどの比較的短めの値を送信する際に用いられることの多い送信形式です。
テーブルでフォームの入力項目を整理
上記のHTMLソースでは、テーブルでラベルと入力欄をセル分けして、フォームの入力項目を整理しています。
「お問合せ区分」「メールアドレス」「お名前」「お問合せの内容」などのラベルの部分は<th> ~ </th>で囲み、
入力欄の部分は<td> ~ </td>で囲むことで、セル分けしながらラベルと入力欄を関連付けています。
ここで使用したtable要素は、フォームの入力項目を整理するためのもので、あっても無くてもフォームの機能には影響しません。
フォームの入力部品をテーブルでセル分けして整理するのは、フォーム制作において利用されることの多い手法です。
input要素のtype属性の値には、他にも以下のものがあります。
この時点ですべてを覚える必要はありません。
必要に応じて、その都度覚えていけば良いでしょう。
- <input type=”hidden”> …… 画面上は表示されない隠しデータを指定する
- <input type=”text”> …… 一行テキストボックスを作成する
- <input type=”search”> …… 検索テキストの入力欄を作成する
- <input type=”tel”> …… 電話番号の入力欄を作成する
- <input type=”url”> …… URLの入力欄を作成する
- <input type=”email”> …… メールアドレスの入力欄を作成する
- <input type=”password”> …… パスワード入力欄を作成する
- <input type=”datetime”> …… 協定世界時による日時の入力欄を作成する
- <input type=”date”> …… 日付の入力欄を作成する
- <input type=”month”> …… 月の入力欄を作成する
- <input type=”week”> …… 週の入力欄を作成する
- <input type=”time”> …… 時間の入力欄を作成する
- <input type=”datetime-local”> …… ローカル日時の入力欄を作成する
- <input type=”number”> …… 数値の入力欄を作成する
- <input type=”range”> …… レンジ入力欄を作成する
- <input type=”color”> …… 色の入力欄を作成する
- <input type=”checkbox”> …… チェックボックスを作成する
- <input type=”radio”> …… ラジオボタンを作成する
- <input type=”file”> …… サーバーへファイルを送信する
- <input type=”submit”> …… 送信ボタンを作成する
- <input type=”image”> …… 画像ボタンを作成する
- <input type=”reset”> …… リセットボタンを作成する
- <input type=”button”> …… 汎用ボタンを作成する
- <input autofocus> …… 入力欄にカーソルを当てて自動フォーカスする
- <input placeholder> …… 入力欄に初期表示する内容を指定する
- <input required> …… 入力必須であることを示す
- <input pattern> …… 正規表現で入力値のパターンを指定する
- <input min max> …… 入力できる最小値と最大値を指定する
- <input step> …… 入力欄で刻むステップ値を指定する
- <input autocomplete> …… 入力候補を提示して入力内容を自動補完する
- <input multiple> …… 複数の値を入力・選択できるようにする
まとめ
- フォームはHTMLのform要素で作成する
- フォームの部品となる入力欄や送信ボタンは、input要素やtextarea要素で作成する
- input要素は、type属性に指定する値により種類が変化する
広告