PHPでプログラムを書いてメール送信フォームを制作してみましょう。
まずは、ユーザーに名前・メールアドレス・お問合せ内容を入力してもらうページから作成していきます。
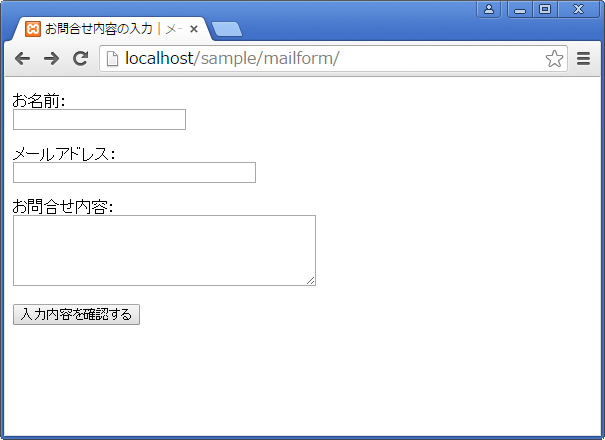
このレッスンでは下記のようなメール送信フォームを作成していきます。
↓
↓

シンプルなお問い合わせフォームです。
早速作っていきましょう。
まずは、ユーザーに名前・メールアドレス・お問合せ内容を入力してもらうページから作成していきます。
フォーム入力欄は、PHPを使わなくてもHTMLとCSSだけで作成することができます。
テキストエディタのメニューから[ファイル]→[新規作成]と選択して、新しいファイルを作成します。
[ファイル]→[名前を付けて保存]を選択して、「index.php」というファイル名で新規保存してください。
いま作成したindex.phpに下記の内容を記述してください。
「お名前:」や「入力内容を確認する」などの部分以外は、すべて半角英数で入力します。
「form method」や「input type」といった単語同士を区切る空白も全角スペースではなく、かならず半角スペースで入力します。
サンプルソース:index.php<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>お問合せ内容の入力|メール送信フォーム</title> </head> <body> <form method="post" action="confirm.php"> <p><label>お名前:<br> <input type="text" maxlength="255" name="namae"> </label></p> <p><label>メールアドレス:<br> <input type="email" size="30" maxlength="255" name="mailaddress"> </label></p> <p><label>お問合せ内容:<br> <textarea name="naiyou" cols="40" rows="5"></textarea> </label></p> <p><input type="submit" value="入力内容を確認する"></p> </form> </body> </html>
入力が完了したら、index.phpを上書き保存してください。
いま作成したindex.phpをブラウザで表示確認してみましょう。
ブラウザの画面が、下記のように表示されれば成功です。

ここまでは、すべてHTMLのみで記述しています。
HTMLソースの内容を確認していきましょう。
HTMLソース中の以下の部分は、このHTMLファイルの文字コードが「UTF-8」であることを宣言しています。
サンプルソース:index.phpの抜粋<meta charset="UTF-8">
この一行を記述しておくことで、ブラウザで表示される際に正しい文字コードで表示されるようになり、文字化けが起こりにくくなります。
文字コードの指定を省略してもブラウザが自動判断をして文字化けしないケースもありますが、
日本語のウェブページを作成する際には、確実に文字化けを避けるために文字コードは必ず指定するものだと覚えておきましょう。
データ送信フォームは、HTMLのform要素で作ります。<form>~</form>でひとつのフォームです。
サンプルソース:index.phpの抜粋<form method="post" action="confirm.php"> : : </form>
<form>~</form>の内側、つまりform要素の子要素には、input要素やtextarea要素などのフォーム部品を配置します。
お名前入力欄は、input要素にtype=”text”という属性値を指定して一行テキストボックスを作成しています。
サンプルソース:index.phpの抜粋<input type="text" maxlength="255" name="namae">
input要素はデータを入力するための要素ですが、type属性に指定する値により種類が変化します。
input要素にtype=”text”を指定すると一行テキストボックスが作成されます。
maxlength=”255″というのは、「入力できる最大文字数は255文字まで」という指定です。
メールアドレス入力欄は、input要素にtype=”email”という属性値を指定してメール入力ボックスを作成しています。
サンプルソース:index.phpの抜粋<input type="email" size="30" maxlength="255" name="mailaddress">
input要素のtype=”email”は、比較的新しい機能であるため、旧いブラウザの場合には対応していないことがあります。
旧いブラウザへの配慮が必要な場合には、type=”email”ではなくtype=”text” を指定しても良いでしょう。
お問合せ内容入力欄は、textarea要素で作成しています。
textarea要素を指定すると、複数行のテキストが入力できるテキストエリアが作成されます。
サンプルソース:index.phpの抜粋<textarea name="naiyou" cols="40" rows="5"></textarea>
上記のHTMLソースでは、textarea要素にcols属性 とrows属性を指定していますが、これは入力されるテキスト量の目安を指定しています。
cols=”40″ rows=”5″というのは、「横一行にだいたい40文字くらい、縦にだいたい5行くらい」という指定です。
これを超える量のテキストが入力できないということではなく、大体そのくらいのサイズのテキストエリアが作成されるということです。
テキストエリアは、ユーザー操作で入力欄をリサイズして拡げたり、スクロールバーで表示する行を調整できます。
いま作成しているメール送信フォームには、[お名前]・[メールアドレス]・[お問合せ内容]という3つの入力欄があります。
これらの入力欄は、HTMLのinput要素やtextarea要素で作成していますが、
それぞれの要素には
name=”namae”、
name=”mailaddress”、
name=”naiyou” という具合にname属性で名前を付けています。
サンプルソース:index.phpの抜粋<form method="post" action="confirm.php"> <p><label>お名前:<br> <input type="text" maxlength="255" name="namae"> </label></p> <p><label>メールアドレス:<br> <input type="email" size="30" maxlength="255" name="mailaddress"> </label></p> <p><label>お問合せ内容:<br> <textarea name="naiyou" cols="40" rows="5"></textarea> </label></p> <p><input type="submit" value="入力内容を確認する"></p> </form>
name属性に指定する値は、その入力欄に入力されるデータの名前です。
データ名は制作者が自由に付けることができます。
制作者にとって分かりやすいデータ名を付けておくと良いでしょう。
ここで付けたデータ名は、これからプログラムの作成を進めていく際に重要な意味を持ってきます。
いまの段階では、送受信される[お名前]・[メールアドレス]・[お問合せ内容]の各データに、
namae・mailaddress・naiyouというデータ名を付けたということを覚えておいてください。
上記のHTMLソースを記述して、フォーム入力ページはひとまず完成しました。
ブラウザ上に表示されている[入力内容を確認する]ボタンを押すと、
form要素のaction属性で指定された「confirm.php」というページへデータが送信されます。
ただし、この時点で[入力内容を確認する]ボタンを押しても、リンク先は存在しません。
いま作成しているindex.phpの入力したHTMLソースでは、form要素のaction属性の値に「confirm.php」を指定しています。
これは、データの送信先URLとして confirm.php というアドレスを指定しているということです。
サンプルソース:index.phpの抜粋<form method="post" action="confirm.php">
しかし、現時点では指定した「confirm.php」はまだ存在していません。
そのため、[入力内容を確認する]ボタンを押しても指定されたページが見つからず、
ブラウザの画面上にはエラーメッセージが表示されるはずです。
| <前へ | 目次へ | 次へ> |