














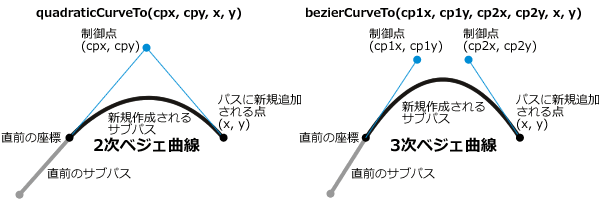
quadraticCurveTo(cpx, cpy, x, y)メソッドは、2次ベジェ曲線を引く際に使用します。
直前の座標と座標x, yを結ぶ2次ベジェ曲線のサブパスを作成します。
引数cpxとcpyはベジェ曲線の制御点(コントロールポイント)の座標を表します。
引数xとyは新しく追加される点の座標を表します。
指定する座標は、いずれも<canvas>要素の左上端からの距離となります。
ベジェ曲線とは、制御点によって算出される曲線で、滑らかな自由曲線を描く際に一般的に利用されています。
制御点とは、曲線の方向と曲がる度合いを指定するための補助ポイントのことで、
最終的に作成されるベジェ曲線は、制御点に引っ張られるようにして形状が決まります。
制御点が曲線から離れるほど曲線の曲がる度合いが大きくなります。
quadraticCurveTo(cpx, cpy, x, y)メソッドでは1つの制御点と1つの追加座標で2次ベジェ曲線を作成します。
context . bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)メソッドでは2つの制御点と1つの追加座標で3次ベジェ曲線を作成します。

すでに作成されているサブパスがある場合、新規作成されるサブパスは直前のサブパスに繋がる曲線となります。
すでに作成されているサブパスは変更されず、点と曲線からなる新しいサブパスがパス(サブパスの集合したもの)に追加接続されます。
サブパスとは、パスを構成する線の一本のことです。
パスの基本的な概念については、beginPath()のページを参照してください。
新しい2次ベジェ曲線を描画する場合は以下のような流れとなります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvasで図形を描く</title>
<script type="text/javascript">
<!--
function test() {
//描画コンテキストの取得
var canvas = document.getElementById('sample');
if (canvas.getContext) {
var context = canvas.getContext('2d');
//ここに具体的な描画内容を指定する
//新しいパスを開始する
context.beginPath();
//パスの開始座標を指定する
context.moveTo(50,100);
//座標を指定してラインを引いていく
context.quadraticCurveTo(150,20,250,100);
//現在のパスを輪郭表示する
context.stroke();
}
}
//-->
</script>
</head>
<body onLoad="test()">
<h2>Canvasで図形を描く</h2>
<canvas width="300" height="150" id="sample" style="background-color:yellow;">
図形を表示するには、canvasタグをサポートしたブラウザが必要です。
</canvas>
</body>
</html>