





<th>タグは、テーブル内のヘッダーセルを表す際に使用します。
th要素は、tr要素の子として配置します。
tr要素はテーブル内の行を表し、
th要素とtd要素は行内のセルを表します。
th要素はヘッダーセル、td要素はデータセルです。
th要素の直後にtd要素やth要素が続く場合、または、
親要素にそれ以上のコンテンツがない場合は、終了タグ</th>を省略できます。
以下のサンプルは、ある企業の粗利益率を表にしたものです。
th要素はヘッダーセル、td要素はデータセルです。
<table>
<caption>粗利益率表</caption>
<thead>
<tr><th> </th><th>2008年</th><th>2007年</th><th>2006年</th></tr>
</thead>
<tbody>
<tr><th>純売上高</th><td>$ 32,479</td><td>$ 24,006</td><td>$ 19,315</td></tr>
<tr><th>売上原価</th><td>$ 21,334</td><td>$ 15,852</td><td>$ 13,717</td></tr>
</tbody>
<tbody>
<tr><th>粗 利 益</th><td>$ 11,145</td><td>$ 8,154</td><td>$ 5,598</td></tr>
</tbody>
<tfoot>
<tr><th>粗利益率</th><td>34.3%</td><td>34.0%</td><td>29.0%</td></tr>
</tfoot>
</table>| 2008年 | 2007年 | 2006年 | |
|---|---|---|---|
| 純売上高 | $ 32,479 | $ 24,006 | $ 19,315 |
| 売上原価 | $ 21,334 | $ 15,852 | $ 13,717 |
| 粗 利 益 | $ 11,145 | $ 8,154 | $ 5,598 |
| 粗利益率 | 34.3% | 34.0% | 29.0% |
以下のサンプルは、th要素にrowspan属性とcolspan属性を指定してセルがまたがる列数と行数を指定しています。
CSSでスタイル指定することでテーブルを見やすくしています。
<style>
#zaiko {border-collapse:collapse; border:solid thick}
#zaiko td {border:solid thin; width:100px; text-align:center; background:#fff;}
#zaiko th {border:solid thin; width:100px; text-align:center; background:#eef;}
</style>
<table id="zaiko">
<caption>商品在庫表</caption>
<thead>
<tr>
<th rowspan=2>商品名</th>
<th rowspan=2>在庫</th>
<th colspan=2>入荷予定</th>
<th rowspan=2>今月販売</th>
<th rowspan=2>来月在庫</th>
</tr>
<tr>
<th>今週</th>
<th>来週</th>
</tr>
</thead>
<tbody>
<tr><td>炭酸水</td><td>500</td><td>500</td><td>600</td><td>800</td><td>800</td></tr>
<tr><td>ジュースA</td><td>300</td><td>600</td><td>700</td><td>900</td><td>700</td></tr>
<tr><td>ドリンクX</td><td>100</td><td>100</td><td>200</td><td>200</td><td>200</td></tr>
</tbody>
</table>| 商品名 | 在庫 | 入荷予定 | 今月販売 | 来月在庫 | |
|---|---|---|---|---|---|
| 今週 | 来週 | ||||
| 炭酸水 | 500 | 500 | 600 | 800 | 800 |
| ジュースA | 300 | 600 | 700 | 900 | 700 |
| ドリンクX | 100 | 100 | 200 | 200 | 200 |
以下のサンプルは、複雑になりがちなテーブルの構造が明確になるように、
headers属性を使って各データセルがどのヘッダーセルと対応しているかを明示しています。
<table>
<caption>性格と傾向</caption>
<thead>
<tr>
<th id="n">消極タイプ</th>
<th>性格</th>
<th id="p">積極タイプ</th>
</tr>
</thead>
<tbody>
<tr>
<td headers="n k">受動的な傾向</td>
<th id="k">傾向</th>
<td headers="p k">能動的な傾向</td>
</tr>
<tr>
<td headers="n c">慎重で控えめ</td>
<th id="c">長所</th>
<td headers="p c">大胆で軽やか</td>
</tr>
</tbody>
</table>| 消極タイプ | 性格 | 積極タイプ |
|---|---|---|
| 受動的な傾向 | 傾向 | 能動的な傾向 |
| 慎重で控えめ | 長所 | 大胆で軽やか |
th要素のscope属性は、このヘッダーセルを適用するセルを指定します。
scope属性の値にキーワード row、col、rowgroup、colgroup を指定するかキーワードなしにすることで、
ヘッダーセルをどのセルに適用するかを指定します。
以下のサンプルは、テーブル内におけるth要素がどのセルのヘッダーとなるかを示すためのものです。
一部のth要素にはscope属性の値に rowgroup が指定されています。
th要素の直後にtd要素やth要素が続く場合、または、
親要素にそれ以上のコンテンツがない場合は、終了タグ</th>を省略できます。
<style>
#LegTail td , #LegTail th {border:solid thin; background:#fff;}
</style>
<table>
<thead>
<tr> <th> ID <th> Measurement <th> Average <th> Maximum
<tbody>
<tr> <td> <th scope=rowgroup> Cats <td> <td>
<tr> <td> 93 <th> Legs <td> 3.5 <td> 4
<tr> <td> 10 <th> Tails <td> 1 <td> 1
<tbody>
<tr> <td> <th scope=rowgroup> English speakers <td> <td>
<tr> <td> 32 <th> Legs <td> 2.67 <td> 4
<tr> <td> 35 <th> Tails <td> 0.33 <td> 1
</table>| ID | Measurement | Average | Maximum |
|---|---|---|---|
| Cats | |||
| 93 | Legs | 3.5 | 4 |
| 10 | Tails | 1 | 1 |
| English speakers | |||
| 32 | Legs | 2.67 | 4 |
| 35 | Tails | 0.33 | 1 |
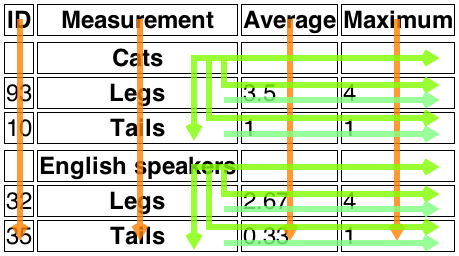
下図は、各th要素がどのセルに適用されるヘッダーかを示したものです。

最初の行のth要素「ID」「Measurement」「Average」「Maximum」は、
その列の他のセルのヘッダーとなります。
scope属性にrowgroup値を指定したth要素「Cats」「English speakers」は、
それ以降の行グループのすべてのセルのヘッダーとなります。
残りのth要素「Legs」「Tails」「Legs」「Tails」は、
その右側にあるセルのヘッダーとなります。
尚、th要素は、それ自体をターゲットにすることはできません。