




Mathオブジェクトのsin()メソッドは、サイン(正弦)を返します。
引数にラジアン単位の角度を指定すると、指定した引数のサイン(正弦)を返します。
ラジアンとは、弧度法によって表す角度の単位です。
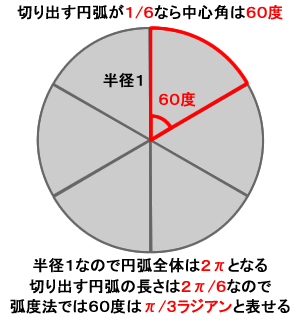
具体的には、半径1の正円から切り出した円弧の長さからその中心角を特定します。

例えば、正円から円弧を1/6だけ切り出せば中心角は60度となります。
これをラジアンで表すと、2π/6 = π/3ラジアンとなります。
JavaScriptでは、円周率πは Math.PI で求められますから、60度をラジアンで表すなら (60/360)*(2*Math.PI) つまり 60*(Math.PI/180) という計算式で求められるということになります。
尚、Math.sin()で180度や360度を指定した際には0が返って欲しいところですが、期待した結果にはならないようです。
これは浮動小数点数の計算誤差の影響とされます。
これらの角度の時だけ例外処理をするなどの対応が必要になるかもしれません。
<script> document.write(Math.sin(0 * (Math.PI / 180)) + "<br>"); document.write(Math.sin(30 * (Math.PI / 180)) + "<br>"); document.write(Math.sin(45 * (Math.PI / 180)) + "<br>"); document.write(Math.sin(60 * (Math.PI / 180)) + "<br>"); document.write(Math.sin(90 * (Math.PI / 180)) + "<br>"); document.write(Math.sin(180 * (Math.PI / 180)) + "<br>"); document.write(Math.sin(270 * (Math.PI / 180)) + "<br>"); document.write(Math.sin(360 * (Math.PI / 180)) + "<br>"); </script>