














closePath()メソッドは、最終座標と開始座標を結んでパスを閉じる際に使用します。
最終座標と開始座標は直線で結ばれ、その結果として、点の数や配置によっては何らかの閉じた図形が完成することになります。
コンテキストにサブパスが存在しない場合には、closePath()を指定しても何も実行されません。
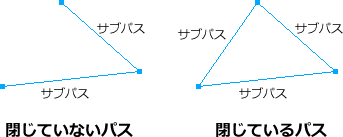
サブパスとは、パスを構成する線の一本のことです。
パスの基本的な概念については、beginPath()のページを参照してください。

新しい直線を描画する場合は以下のような流れとなります。
新しい三角形を描画する場合は以下のような流れとなります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvasで図形を描く</title>
<script type="text/javascript">
<!--
function test() {
//描画コンテキストの取得
var canvas = document.getElementById('sample');
if (canvas.getContext) {
var context = canvas.getContext('2d');
//ここに具体的な描画内容を指定する
//新しいパスを開始する
context.beginPath();
//パスの開始座標を指定する
context.moveTo(100,20);
//座標を指定してラインを引いていく
context.lineTo(150,100);
context.lineTo(50,100);
//パスを閉じる(最後の座標から開始座標に向けてラインを引く)
context.closePath();
//現在のパスを輪郭表示する
context.stroke();
}
}
//-->
</script>
</head>
<body onLoad="test()">
<h2>Canvasで図形を描く</h2>
<canvas width="300" height="150" id="sample" style="background-color:yellow;">
図形を表示するには、canvasタグをサポートしたブラウザが必要です。
</canvas>
</body>
</html>