CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、ウェブページのスタイルを指定するための言語です。
ワープロソフトなどで作成される文書も含めて、文書のスタイルを指定する技術全般をスタイルシートといいます。
HTMLやXHTMLなどで作成されるウェブページにスタイルを適用する場合には、スタイルシート言語の1つであるCSSが一般的に利用されています。
CSSは、HTMLと組み合わせて使用する言語です。
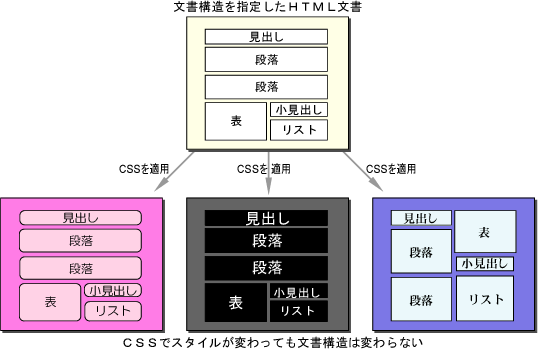
HTMLがウェブページ内の各要素の意味や情報構造を定義するのに対して、CSSではそれらをどのように装飾するかを指定します。
例えば、ウェブページがスクリーンに表示される際の色・サイズ・レイアウトなどの表示スタイルや、
プリンタなどの機器で印刷・出力される際の出力スタイル、
音声で読み上げられる際の再生スタイルなど、
ウェブページをどのようなスタイルで表示・出力・再生するかについて指定することができます。
現在、ウェブページを制作する言語として広く利用されているHTML4.01やXHTML1.0には、
<center>や<font>などの装飾目的の要素(タグ)や属性が存在しています。
また、<table>タグでレイアウトをまとめるなどの方法を駆使すれば、
HTMLだけでウェブページの見栄えを制御することもできなくはありません。
しかし、ウェブページのスタイリングにHTMLを用いるべきではありません。
HTMLは情報構造を定義するための言語であり、見栄えの制御のために本来の役割とは違った使い方をすると、
文書の情報構造がでたらめになってしまうからです。
コンピュータや検索エンジンに理解されないでたらめな文書構造になってしまえば、せっかくの情報もうまく活用されません。
また、HTMLの要素(タグ)をどのように表示するかは、ユーザーエージェント(ブラウザ)によって異なることがあります。
HTMLタグを駆使してある閲覧環境では見栄え良くレイアウトできたとしても、
他の閲覧環境ではまったく意図しないレイアウトになってしまうこともありえます。
HTML4.01やXHTML1.0の仕様では、
HTML文書から見栄えに関する指定を分離することが望ましいとされています。
HTMLでは文書構造のみを定義して、
スタイルについてはスタイルシートで指定することが推奨されています。
HTML4.01やXHTML1.0では、センター揃えをする<center>、フォントの見栄えを指定する<font>などの装飾目的の要素や、
色・サイズ・ボーダーなどを指定する装飾目的の属性については非推奨(deprecated)とされながらも使用することができますが、
HTMLの次世代バージョンとなるHTML5では、
<center>や<font>などは 廃止される予定 となっています。

| <前へ | 記事一覧へ | 次へ> |