広告
見出しは、ウェブページの情報を端的に伝える重要な要素です。
ユーザーの目線を見出しに誘導して、拾い読みするだけで何が書いてあるのか大まかに分かるウェブページになるように心掛けます。
以下の画面の「新着情報」と太字のテキストで表示されている部分は、HTMLソースではh2要素としてマークアップしています。

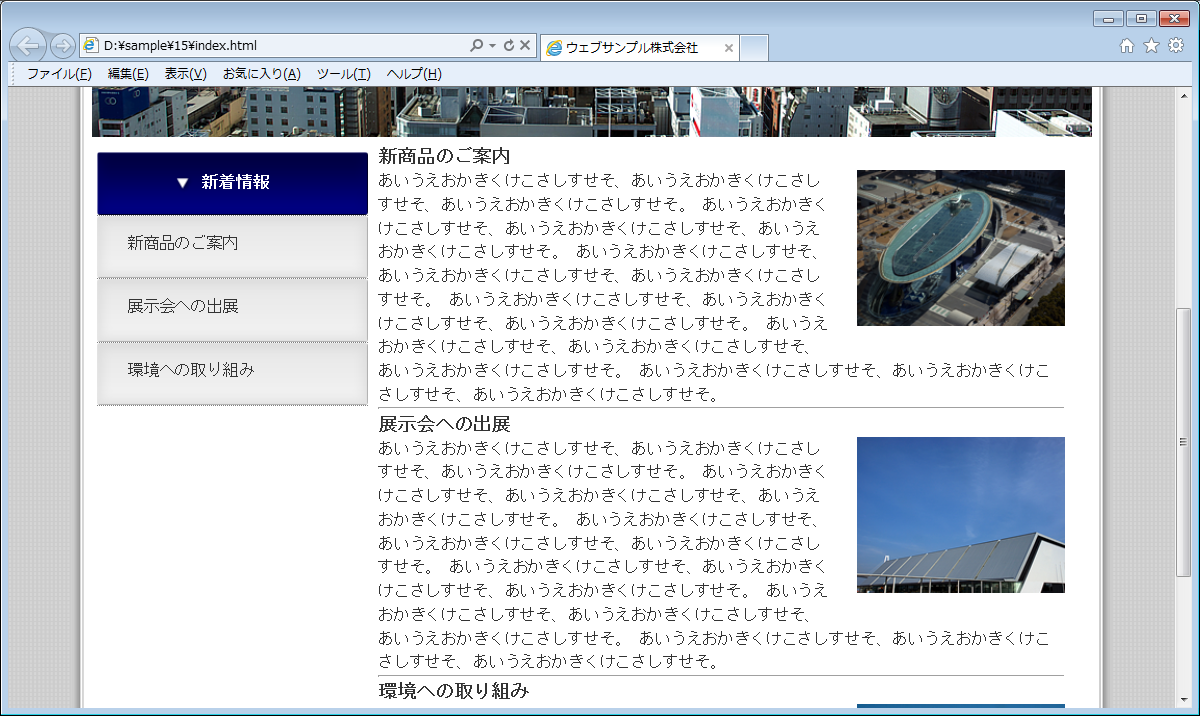
このh2要素を見出しらしく、見栄えがするようにスタイリングしましょう。
この部分には背景画像を指定するので、ダウンロードしたサンプルファイルからbg_h2.pngをコピーしてimagesフォルダの中へ入れておきます。
画像ファイル:bg_h2.png

base.cssに以下の記述を追加してください。
@charset "utf-8";
/*============================================
全般的なスタイル
============================================*/
* {
margin:0; padding:0; /*全要素のマージン・パディングをリセット*/
}
body {
background-color:#cccccc; /*ページ全体の背景色*/
background-image:url("images/bg_body.png"); /*ウェブページ全体の背景画像*/
font-size:95%; /* フォントサイズを95%にする */
font-family: "MS ゴシック",sans-serif; /* フォントの種類をゴシック系にする */
line-height:1.5; /* 行の高さを1.5倍にする */
color:#333333; /* 文字色を濃い目のグレーにする */
}
div#pagebody {
width:1000px; margin:0 auto; /*内容全体をセンタリング*/
background-color:#ffffff; /*内容全体の背景色*/
background-image:url("images/bg_pagebody.png"); /*コンテンツ全体の背景画像*/
background-repeat:repeat-y; /*背景画像を縦方向に繰り返す*/
}
img {border:0;} /*画像のボーダーを0にする*/
/*============================================
ヘッダ
============================================*/
div#header {
height:80px; /*ヘッダ部分の高さ*/
}
div#header h1 {
padding:10px 0px 5px 20px; /*見出しの位置調整*/
font-size:18px; /*フォントのサイズ*/
font-family:Arial, Helvetica, sans-serif; /*フォントの種類*/
}
div#header h1 a {text-decoration:none;} /*リンクの下線を無くす*/
/*============================================
メインメニュー
============================================*/
ul#menu {
width:960px; height:50px; /*メインメニュー部分の幅と高さ*/
margin:0px 20px; /*上下マージン0px、左右マージン20px*/
}
#menu li {
list-style-type:none; /*リストマーカー無しにする*/
display:inline; /*リスト項目をインライン表示にする*/
float:left; /*リスト項目を横に並べる*/
}
#menu li a {
background-color:navy; /*背景色*/
color:#ffffff; /*文字色*/
display:block; /*リンク部分をブロック表示にする*/
width:240px; height:35px; /*幅と高さ*/
padding:15px 0px 0px 0px; /*上パディング*/
text-align:center; /*テキストをセンター揃えにする*/
text-decoration:none; /*リンク部分を下線無しにする*/
background-image:url(images/bg_menu1.png); /*背景画像を指定*/
background-repeat:no-repeat; /*背景画像を繰り返さない*/
}
#menu li a:hover {
background-color:#000066; /*リンクにマウスが乗ったら背景色を変更する*/
background-image:url(images/bg_menu2.png); /*リンクにマウスが乗ったら背景画像を変更する*/
}
/*============================================
ヘッダ画像
============================================*/
#img_index {
width:960px; height:360px; /*トップページのヘッダ画像の表示サイズを指定*/
margin:5px 20px; /*マージン*/
}
/*============================================
サブメニュー(左カラム)
============================================*/
h2 {
width:160px; height:43px; /*幅と高さ*/
padding:17px 0px 0px 100px; /*パディング*/
font-size:16px; /*フォントサイズ*/
background-image:url(images/bg_h2.png); /*背景画像*/
background-repeat:no-repeat; /*背景画像を繰り返さない*/
background-color:#000033; /*背景色*/
color:#ffffff; /*文字色*/
}
div#submenu {
width:260px; /*幅の指定*/
margin:10px 10px 10px 25px; /*位置調整*/
float:left; /*カラムを左寄せにする*/
}
div#submenu ul li {
list-style-type:none; /*リストマーカー無しにする*/
}
div#submenu ul li a {
display:block; /*リンク部分をブロック表示にする*/
height:45px; /*高さを45pxにする*/
padding:15px 0px 0px 30px; /*パディング*/
text-decoration:none; /*リンクの下線を無くす*/
border-bottom:1px dotted gray; /*リンク領域の下部にボーダーを付ける*/
background-image:url(images/bg_submenu.png); /*リンク領域に背景画像を付ける*/
background-repeat:no-repeat; /*背景画像を繰り返さない*/
color:#333333; /*文字色*/
}
div#submenu ul li:first-child a {
border-top:1px dotted gray; /*一番上のリンクに上線を表示*/
}
div#submenu ul li a:hover {
text-decoration:underline; /*リンクにマウスが乗ったら下線を表示*/
}
/*============================================
インフォメーション(右カラム)
============================================*/
div#info {
width:660px; /*幅の指定*/
float:left; /*カラムを左寄せにする*/
}
.infoimg_index {
width:200px; height:150px; /*画像の表示サイズを指定*/
margin:0px 0px 20px 20px; /*マージン*/
float:right; /*画像を右寄せにする*/
}
hr {
clear:both; /*フロート配置をクリアする*/
}
/*============================================
フッタ
============================================*/
div#footer {
clear:both; /*回り込みを解除する*/
}
保存をしたらブラウザで表示してみましょう。
「新着情報」という見出し部分に紺色の背景画像が付けられ、文字色が白くなれば成功です。

変更前を確認する
h2要素はh1要素の次にレベルの高い大見出しなので、背景画像を使って他の箇所よりも目立たせてみました。
背景画像のサイズとボックスサイズ
h2要素の背景画像に使用したのは、横幅260px×高さ60pxの画像です。
一方、CSSソースで指定したボックスサイズは、width:160px; height:43px; と、padding:17px 0px 0px 100px; です。
ボックスサイズの横幅と高さは、以下のように算出されます。
ボックスの横幅260px=内容領域の横幅160px+右パディング0px+左パディング100px
ボックスの高さ60px=内容領域の高さ43px+上パディング17px+下パディング0px
この作例では、背景画像のサイズとCSSソースで指定するボックスサイズが同じになるようにサイズを揃えています。
背景画像とボックスのサイズを1ピクセル単位までキッチリ揃えないとウェブページが機能しないということはありませんが、使用した背景画像は、わずかに盛り上がったような立体風のデザインにしてあり、
1ピクセルずれると見栄えがしっくり来ないのでサイズをきちんと合わせています。
ところで、h2要素に使用した背景画像ファイルのbg_h2.pngは、以下のような白い三角印を含んだデザインの画像として作成しました。
上記のCSSソース中の padding:17px 0px 0px 100px; の指定で、左パディングを100ピクセルも空けたのは、背景画像に含まれる白い三角印をアイコンのように見せたかったからです。
画像ファイル:bg_h2.png

実を言えば、背景画像にアイコンまで含めてしまうのは、あまり良いやり方とは言えません。
このような作り方をしていては、他の箇所で同じアイコンを使いまわすことができませんし、アイコンの表示位置を動かすこともできません。
CSSには、要素の前や後ろにアイコンなどを挿入するためのcontentプロパティが用意されており、本来はそちらを使うべきなのです。
ただ、背景画像にアイコンまで含めてしまう制作手法は、お手軽にできて旧いブラウザでも確実に表示されるなどのメリットもあります。
特に文法的に誤っているわけではないので、ウェブ制作には手抜きも必要ということで、あえて採用してみました。
contentプロパティを使用してアイコン表示する手法は、少し先の「内容挿入」で挑戦します。
まとめ
- 見出しをスタイリングで目立たせて、ユーザーの目線を誘導する
- ウェブページの背景が全体的に白っぽいので、h2要素の背景を濃い色にすることで他から際立たせる
- 背景が付くのはwidth・height・paddingの領域まで、marginの領域には背景は付かない
広告