広告
前回は、
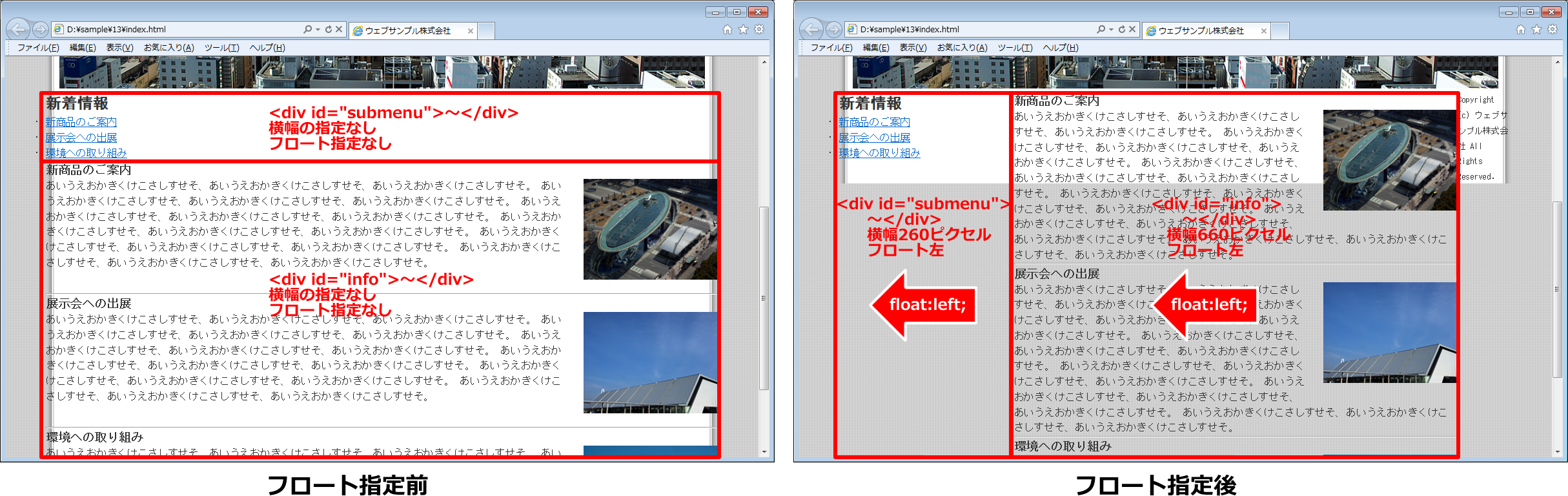
<div> ~ </div>
で囲んで、2つのブロックを作成しました。
この2つのブロックが横に並ぶように、CSSでスタイル指定しましょう。
CSSのfloatプロパティで2段組みにする場合、floatプロパティを指定すると同時に、widthプロパティでそれぞれのカラムの横幅を指定してやる必要があります。
base.cssに以下の記述を追加してください。
@charset "utf-8";
/*============================================
全般的なスタイル
============================================*/
* {
margin:0; padding:0; /*全要素のマージン・パディングをリセット*/
}
body {
background-color:#cccccc; /*ページ全体の背景色*/
background-image:url("images/bg_body.png"); /*ウェブページ全体の背景画像*/
font-size:95%; /* フォントサイズを95%にする */
font-family: "MS ゴシック",sans-serif; /* フォントの種類をゴシック系にする */
line-height:1.5; /* 行の高さを1.5倍にする */
color:#333333; /* 文字色を濃い目のグレーにする */
}
div#pagebody {
width:1000px; margin:0 auto; /*内容全体をセンタリング*/
background-color:#ffffff; /*内容全体の背景色*/
background-image:url("images/bg_pagebody.png"); /*コンテンツ全体の背景画像*/
background-repeat:repeat-y; /*背景画像を縦方向に繰り返す*/
}
img {border:0;} /*画像のボーダーを0にする*/
/*============================================
ヘッダ
============================================*/
div#header {
height:80px; /*ヘッダ部分の高さ*/
}
div#header h1 {
padding:10px 0px 5px 20px; /*見出しの位置調整*/
font-size:18px; /*フォントのサイズ*/
font-family:Arial, Helvetica, sans-serif; /*フォントの種類*/
}
div#header h1 a {text-decoration:none;} /*リンクの下線を無くす*/
/*============================================
メインメニュー
============================================*/
ul#menu {
width:960px; height:50px; /*メインメニュー部分の幅と高さ*/
margin:0px 20px; /*上下マージン0px、左右マージン20px*/
}
#menu li {
list-style-type:none; /*リストマーカー無しにする*/
display:inline; /*リスト項目をインライン表示にする*/
float:left; /*リスト項目を横に並べる*/
}
#menu li a {
background-color:navy; /*背景色*/
color:#ffffff; /*文字色*/
display:block; /*リンク部分をブロック表示にする*/
width:240px; height:35px; /*幅と高さ*/
padding:15px 0px 0px 0px; /*上パディング*/
text-align:center; /*テキストをセンター揃えにする*/
text-decoration:none; /*リンク部分を下線無しにする*/
background-image:url(images/bg_menu1.png); /*背景画像を指定*/
background-repeat:no-repeat; /*背景画像を繰り返さない*/
}
#menu li a:hover {
background-color:#000066; /*リンクにマウスが乗ったら背景色を変更する*/
background-image:url(images/bg_menu2.png); /*リンクにマウスが乗ったら背景画像を変更する*/
}
/*============================================
ヘッダ画像
============================================*/
#img_index {
width:960px; height:360px; /*トップページのヘッダ画像の表示サイズを指定*/
margin:5px 20px; /*マージン*/
}
/*============================================
サブメニュー(左カラム)
============================================*/
div#submenu {
width:260px; /*幅の指定*/
float:left; /*サブメニューのカラムを左寄せにする*/
}
/*============================================
インフォメーション(右カラム)
============================================*/
div#info {
width:660px; /*幅の指定*/
float:left; /*カラムを左寄せにする*/
}
.infoimg_index {
width:200px; height:150px; /*画像の表示サイズを指定*/
margin:0px 0px 20px 20px; /*マージン*/
float:right; /*画像を右寄せにする*/
}
hr {
clear:both; /*フロート配置をクリアする*/
}
保存をしたらブラウザで表示してみましょう。
2段組みになれば成功です。

変更前を確認する
すでに、「画像のフロート配置」で、段組みレイアウトに近いスタイル指定を行っていますが、
その際に指定したのは、画像を右寄せにして残りのテキストを自動的に左側の空いたスペースへ流し込むスタイルでした。
今回の2段組みレイアウトでは、それぞれのカラムの横幅を指定したうえで、 float:left;を指定することで2つのカラムを横に並べています。

横に並べる2つのカラムの横幅の合計(260px+660px=920px)が、親ボックスの横幅(1000px)より小さくなるようにスタイル指定している点に注目してください。
親ボックスの横幅を超えると、カラム落ちしてしまって段組みにならないので注意が必要です。
要素をフロート(浮遊)させて段組みレイアウトを作る場合、floatプロパティを指定する要素には同時にwidthプロパティも指定して横幅を確定させます。
横幅を確定させてやらないと、要素をフロートさせても反対側にスペースが生まれず、後に続く要素を横に表示することができないためです。
floatプロパティで段組みレイアウトを作成する場合のカラムの横幅の決め方ですが、まず親となる全体のボックスの横幅を指定します。
次に左カラム、右カラムの横幅をそれぞれ指定します。
左カラムと右カラムの横幅の合計は、その親となる全体ボックスの横幅と同じかそれ以下になるようにします。
そのうえで、左カラムと右カラムにfloatプロパティを指定してフロート(浮遊)させることで、収まり良く段組みレイアウトが仕上がります。
この際、左右カラムに指定するfloatプロパティの値はleftでもrightでも段組みレイアウトとなります。
指定する値によってそれぞれのカラムが左右どちらかに寄せられます。
ちなみに「画像のフロート配置」では、特に横幅の指定を意識しなくてもフロート配置ができました。
これは、画像自体が固有の横幅と高さを持っているためです。
CSSのwidthプロパティで横幅を指定しなくても、画像には固有の横幅があるため、後に続くテキストが空いたスペースに流し込まれたのです。
今回作成した2段組みの場合、段組みを含む親ボックス全体の横幅は1000pxと指定しています。
そして、左カラムの横幅は260px、右カラムの横幅は660pxと指定しました。
左カラムと右カラムの横幅の合計が、親ボックス全体の横幅よりも小さいために、左右に並んで2段組みレイアウトとなっています。
ちなみに、左右カラムの横幅の合計は260px+660px=920pxですので、親ボックスの1000pxよりも80px小さく指定していることに疑問を感じるかもしれません。
これは、左右カラムに後からマージン(外側余白)やパディング(内側余白)を指定することを想定しているためです。
後から指定する予定のmarginプロパティとpaddingプロパティの数値の分だけ、widthプロパティで指定する数値を小さくしてあります。
HTMLソース中にコメント入れたのと同様に、CSSソースにも適宜コメントを入れましょう。
/*サブメニュー(左カラム)*/
や
/*インフォメーション(右カラム)*/
といったブロック名をコメントとして入れておくと、後で見直した際にどのブロックのCSSソースがどこに記述してあるのか探しやすくなります。
さて、ここまでのスタイル指定で2段組みレイアウトを作成することができました。
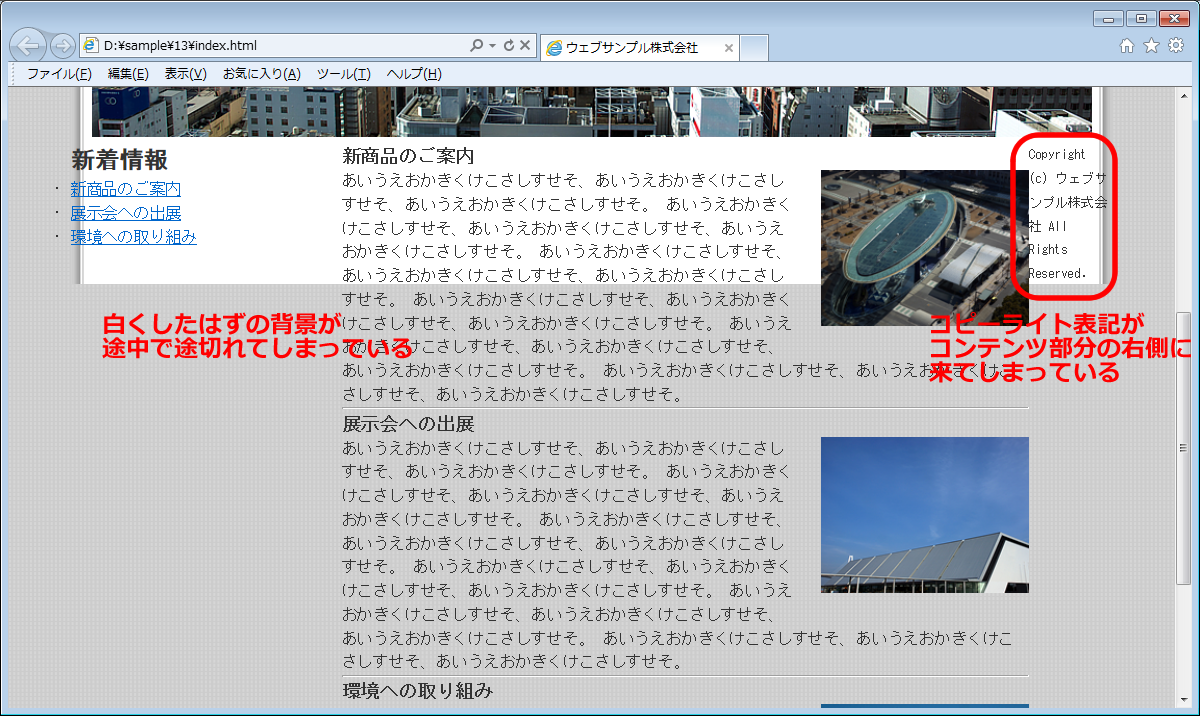
しかし、段組みにはなったのですが、レイアウトが崩れてしまったようにも見えます。
例えば、small要素でマークアップしているコピーライト表記の部分が、コンテンツ部分の右側に来てしまっています。
また、白くしたはずの背景が途中で途切れてしまっています。

この問題はフロートをクリアすることで解決します。
次回、解決していきましょう。
まとめ
- 左右カラムには、floatプロパティと同時にwidthプロパティを指定して横幅を固定する
- 横に並べる左右カラムの横幅の合計が、親ボックスの横幅を超えないように指定する
- 左右カラムの横幅の合計が、親ボックスの横幅を超えるとカラム落ちしてしまう
広告