広告
前回、CSSのfloatプロパティを使って2段組みレイアウトを作成しましたが、その影響でレイアウトが崩れてしまいました。
今回は、この問題を解決していきます。

floatプロパティで要素をフロート(浮遊)させると、後に続く要素も前の要素のフロートの影響を受けてレイアウトが崩れてしまうことがあります。
これを避けるには、後に続く要素にclearプロパティを指定して、フロートをクリア(解除)してやる必要があります。
前の要素が右にフロートしているなら clear:right; 、左にフロートしているなら clear:left;を指定することでフロートを解除することができます。
また、 clear:both; と指定すれば左右どちらのフロートもまとめて解除できます。
今回のサンプルサイトでは、 clear:both; を指定することにしましょう。
CSSでclearプロパティを指定する前に、まずはHTMLソース中のフッタ部分をdiv要素で囲んで、それをセレクタとします。
index に以下の記述を追加してください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="base.css">
<title>ウェブサンプル株式会社</title>
</head>
<body>
<div id="pagebody">
<!-- ヘッダ -->
<div id="header">
<h1><a href="index "><img src="https://www.htmq.com/wp-content/themes/htmq/htmq-images/logo.png" alt="ウェブサンプル株式会社"></a></h1>
</div>
<!-- メインメニュー -->
<ul id="menu">
<li><a href="index ">ホーム</a></li>
<li><a href="product ">製品紹介</a></li>
<li><a href="profile ">会社概要</a></li>
<li><a href="contact ">お問合せ</a></li>
</ul>
<!-- ヘッダ画像 -->
<div id="img_index">
<img src="./images/img_index.png" alt="あしたをみつめるウェブサンプル株式会社">
</div>
<!-- サブメニュー(左カラム) -->
<div id="submenu">
<h2>新着情報</h2>
<ul>
<li><a href="#info0001">新商品のご案内</a></li>
<li><a href="#info0002">展示会への出展</a></li>
<li><a href="#info0003">環境への取り組み</a></li>
</ul>
</div>
<!-- インフォメーション(右カラム) -->
<div id="info">
<h3 id="info0001">新商品のご案内</h3>
<p>
<img src="https://www.htmq.com/wp-content/themes/htmq/htmq-images/index0001.png" alt="新商品のイメージ画像" class="infoimg_index">
あいうえおかきくけこさしすせそ(中略)
</p>
<hr>
<h3 id="info0002">展示会への出展</h3>
<p>
<img src="https://www.htmq.com/wp-content/themes/htmq/htmq-images/index0002.png" alt="展示会への出展のイメージ画像" class="infoimg_index">
あいうえおかきくけこさしすせそ(中略)
</p>
<hr>
<h3 id="info0003">環境への取り組み</h3>
<p>
<img src="https://www.htmq.com/wp-content/themes/htmq/htmq-images/index0003.png" alt="環境への取り組みのイメージ画像" class="infoimg_index">
あいうえおかきくけこさしすせそ(中略)
</p>
<hr>
</div>
<!-- フッタ -->
<div id="footer"><small>Copyright (c) ウェブサンプル株式会社 All Rights Reserved.</small></div>
</div>
</body>
</html>
保存をしたらブラウザで表示してみましょう。
id=”footer”というid名を付けるためにdiv要素で囲んだだけなので、この時点では表示に変化はありません。

変更前を確認する
次に、CSSファイルのbase.cssに以下の記述を追加してください。
CSSファイル内のどの位置に記述しても良いのですが、ウェブページのフッタ部分のスタイルなのでCSSソースの最後尾に追加しておきましょう。
@charset "utf-8";
/*============================================
全般的なスタイル
============================================*/
* {
margin:0; padding:0; /*全要素のマージン・パディングをリセット*/
}
body {
background-color:#cccccc; /*ページ全体の背景色*/
background-image:url("images/bg_body.png"); /*ウェブページ全体の背景画像*/
font-size:95%; /* フォントサイズを95%にする */
font-family: "MS ゴシック",sans-serif; /* フォントの種類をゴシック系にする */
line-height:1.5; /* 行の高さを1.5倍にする */
color:#333333; /* 文字色を濃い目のグレーにする */
}
div#pagebody {
width:1000px; margin:0 auto; /*内容全体をセンタリング*/
background-color:#ffffff; /*内容全体の背景色*/
background-image:url("images/bg_pagebody.png"); /*コンテンツ全体の背景画像*/
background-repeat:repeat-y; /*背景画像を縦方向に繰り返す*/
}
img {border:0;} /*画像のボーダーを0にする*/
/*============================================
ヘッダ
============================================*/
div#header {
height:80px; /*ヘッダ部分の高さ*/
}
div#header h1 {
padding:10px 0px 5px 20px; /*見出しの位置調整*/
font-size:18px; /*フォントのサイズ*/
font-family:Arial, Helvetica, sans-serif; /*フォントの種類*/
}
div#header h1 a {text-decoration:none;} /*リンクの下線を無くす*/
/*============================================
メインメニュー
============================================*/
ul#menu {
width:960px; height:50px; /*メインメニュー部分の幅と高さ*/
margin:0px 20px; /*上下マージン0px、左右マージン20px*/
}
#menu li {
list-style-type:none; /*リストマーカー無しにする*/
display:inline; /*リスト項目をインライン表示にする*/
float:left; /*リスト項目を横に並べる*/
}
#menu li a {
background-color:navy; /*背景色*/
color:#ffffff; /*文字色*/
display:block; /*リンク部分をブロック表示にする*/
width:240px; height:35px; /*幅と高さ*/
padding:15px 0px 0px 0px; /*上パディング*/
text-align:center; /*テキストをセンター揃えにする*/
text-decoration:none; /*リンク部分を下線無しにする*/
background-image:url(images/bg_menu1.png); /*背景画像を指定*/
background-repeat:no-repeat; /*背景画像を繰り返さない*/
}
#menu li a:hover {
background-color:#000066; /*リンクにマウスが乗ったら背景色を変更する*/
background-image:url(images/bg_menu2.png); /*リンクにマウスが乗ったら背景画像を変更する*/
}
/*============================================
ヘッダ画像
============================================*/
#img_index {
width:960px; height:360px; /*トップページのヘッダ画像の表示サイズを指定*/
margin:5px 20px; /*マージン*/
}
/*============================================
サブメニュー(左カラム)
============================================*/
div#submenu {
width:260px; /*幅の指定*/
float:left; /*サブメニューのカラムを左寄せにする*/
}
/*============================================
インフォメーション(右カラム)
============================================*/
div#info {
width:660px; /*幅の指定*/
float:left; /*カラムを左寄せにする*/
}
.infoimg_index {
width:200px; height:150px; /*画像の表示サイズを指定*/
margin:0px 0px 20px 20px; /*マージン*/
float:right; /*画像を右寄せにする*/
}
hr {
clear:both; /*フロート配置をクリアする*/
}
/*============================================
フッタ
============================================*/
div#footer {
clear:both; /*回り込みを解除する*/
}
保存をしたらブラウザで表示してみましょう。
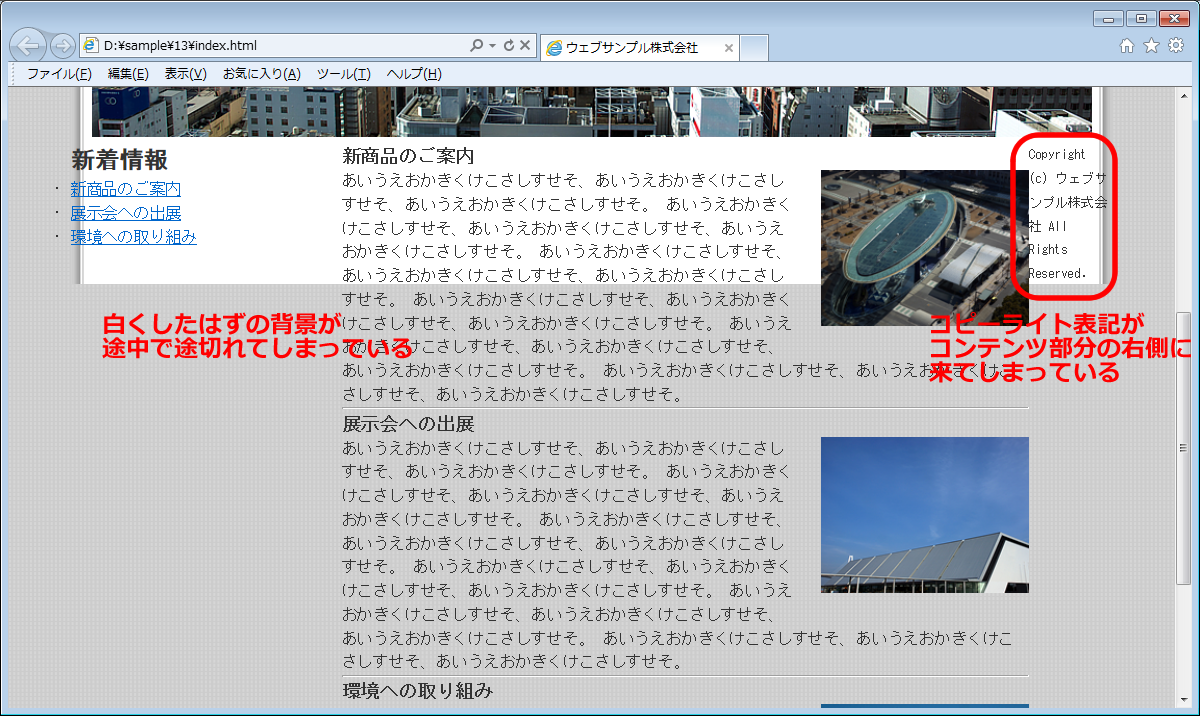
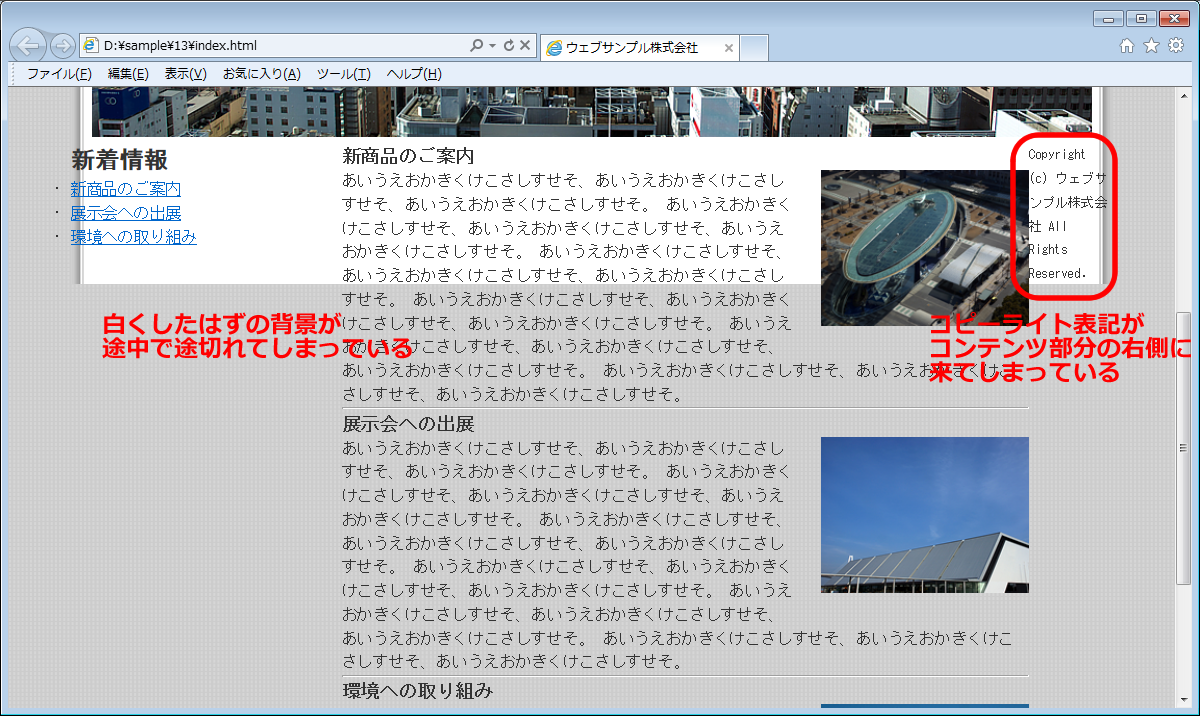
コンテンツの右側に回り込んでしまっていたコピーライト表記が、ウェブページの最下部に配置されるようになりました。
また、コンテンツ部分の白い背景が下まで適用されていれば成功です。

変更前を確認する
フロート要素の後に続く要素への影響を解除
前の要素がフロートした影響を受けて、フッタ部分がコンテンツ部分の右側に表示されてしまっていました。
そこで、フッタ部分に clear:both; の指定をすることで前の要素のフロートの影響を解除して、コピーライト表記がウェブページの最下部に表示されるようになりました。
カラムとなる要素をフロート配置にした途端、白くしていたはずの親要素の背景が途中で途切れたような表示になってしまっていました。

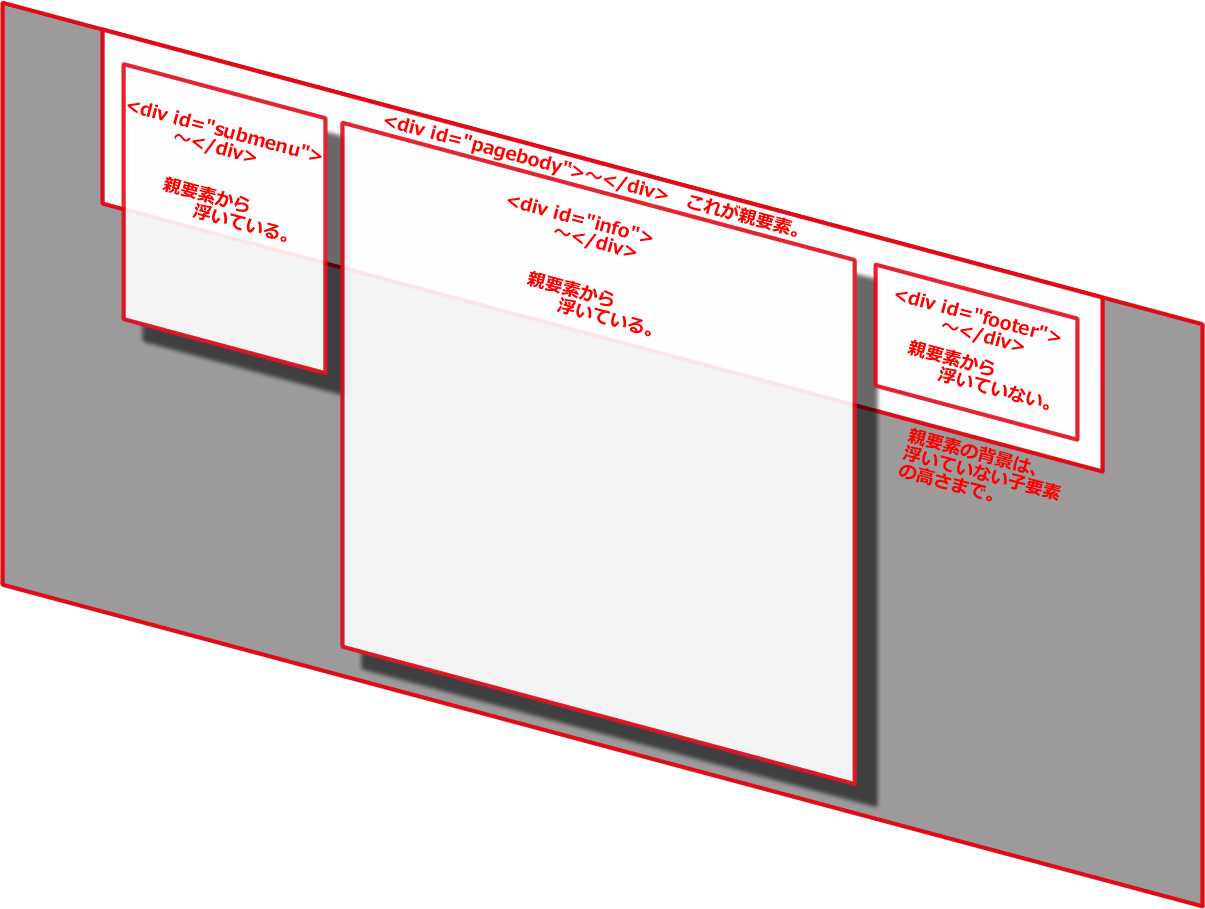
これは、要素にfloatプロパティを指定してフロート(浮遊)させると、レイアウトとしては親要素から浮いた状態になるためです。
それまで親要素の中に子要素が入っていたために、子要素の高さの分だけ親要素の背景が連続していたのですが、子要素が浮遊したことで親要素の高さが低くなってしまったのです。

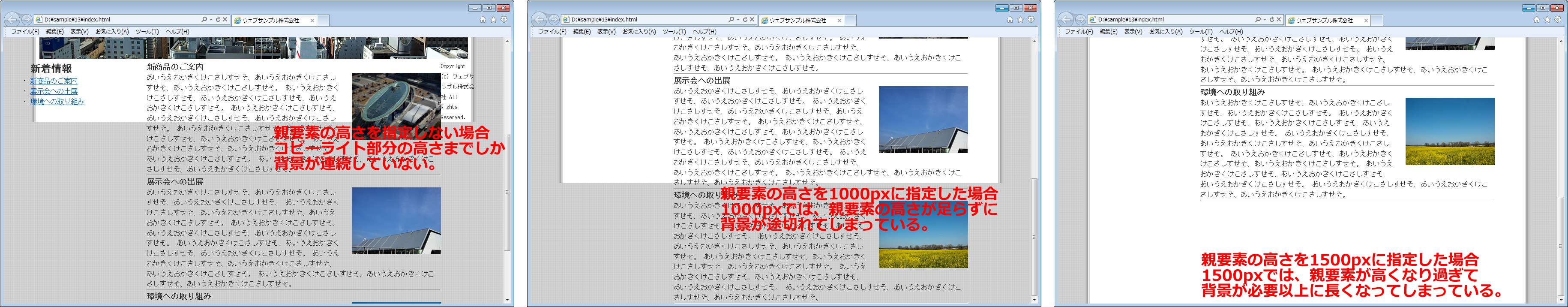
それならば、親要素にheightプロパティを指定して高さを指定してやれば良さそうに思えますが、これは上手くいきません。
なぜなら、子要素の高さがどの程度になるか分からないのに親要素の高さを決めてしまうと、白い背景部分が高くなり過ぎたり、逆に足りなくなってしまったりするからです。

この問題を解決するには、フロート要素の後に続く要素にCSSのclearプロパティを指定してフロートを解除してやる必要があります。
サンプルサイトの場合には、
<div id=”footer”> ~ </div>
の部分に clear:both; のスタイルを指定しています。
最下部にフロートしていないフッタ部分が子要素として存在していることで、その位置まで親要素の背景色や背景画像が連続するようになります。
サンプルサイトでは、カラムレイアウトを実現するために、
<div id=”submenu”>~</div>、
<div id=”info”>~</div>、
<div id=”footer”>~</div>
という具合に、div要素で情報ブロックをまとめました。
こうした使い方をするdivなどの要素はコンテナ要素と呼ばれます。
コンテナ要素を使用すると、複数の要素に同じスタイルをまとめて指定できたり、
<div>~</div>の範囲をひとかたまりのブロックにしてレイアウトを操作することができます。
CSSでレイアウトを作成するには大変便利な手法であり、HTMLソースとしてもマークアップの誤りにはならないため、つい多用してしまいがちです。
しかし、コンテナ要素は意味もなく多用するべきものではありません。
コンテナ要素は、要素のグループ化やスタイリングには便利ですが、情報的には意味を持っていません。
便利だからと言って、何でもdiv要素で囲んでしまうのではなく、他にふさわしい要素が無いかを先に検討します。
例えば、段落であればp要素、引用であればblockquote要素、リストであればul要素やol要素などでマークアップした上でスタイリングを指定すべきでしょう。
コンテナ要素は、他にふさわしい要素が無い場合に、最後の手段として用いるべきものであることを覚えておきましょう。
ここまでの制作段階で、サンプルサイトは以下の状態となっています。

この段階のサンプルサイトを確認する
まとめ
- 段組みの後に続く要素にclearプロパティを指定して、フロートをクリア(解除)する
- clear:right; で右フロート解除、clear:left; で左フロート解除、clear:both; で左右どちらも解除
- フロート解除すると、後に続く要素が下部に配置されて、その位置まで親要素の背景が連続するようになる
広告