広告
ul要素やa要素をスタイリングして、サブメニュー部分を使いやすくしてみましょう。
特に新しいテクニックは登場しないので、ひとつひとつのスタイル指定の意味を確認しながら、制作を進めていきましょう。
サブメニュー部分は、HTMLソースでは
<div id=”submenu”> ~ </div>
で囲まれた範囲です。これをセレクタにしてCSSでスタイル指定します。
サブメニューのa要素の背景には、画像ファイルのbg_submenu.pngを使用します。
ダウンロードしたサンプルファイルから
bg_submenu.png
をコピーしてimagesフォルダの中へ入れてください。
画像ファイル:bg_menu1.png

imagesフォルダに画像ファイルを入れたら、base.cssに以下の記述を追加してください。
@charset "utf-8";
/*============================================
全般的なスタイル
============================================*/
* {
margin:0; padding:0; /*全要素のマージン・パディングをリセット*/
}
body {
background-color:#cccccc; /*ページ全体の背景色*/
background-image:url("images/bg_body.png"); /*ウェブページ全体の背景画像*/
font-size:95%; /* フォントサイズを95%にする */
font-family: "MS ゴシック",sans-serif; /* フォントの種類をゴシック系にする */
line-height:1.5; /* 行の高さを1.5倍にする */
color:#333333; /* 文字色を濃い目のグレーにする */
}
div#pagebody {
width:1000px; margin:0 auto; /*内容全体をセンタリング*/
background-color:#ffffff; /*内容全体の背景色*/
background-image:url("images/bg_pagebody.png"); /*コンテンツ全体の背景画像*/
background-repeat:repeat-y; /*背景画像を縦方向に繰り返す*/
}
img {border:0;} /*画像のボーダーを0にする*/
/*============================================
ヘッダ
============================================*/
div#header {
height:80px; /*ヘッダ部分の高さ*/
}
div#header h1 {
padding:10px 0px 5px 20px; /*見出しの位置調整*/
font-size:18px; /*フォントのサイズ*/
font-family:Arial, Helvetica, sans-serif; /*フォントの種類*/
}
div#header h1 a {text-decoration:none;} /*リンクの下線を無くす*/
/*============================================
メインメニュー
============================================*/
ul#menu {
width:960px; height:50px; /*メインメニュー部分の幅と高さ*/
margin:0px 20px; /*上下マージン0px、左右マージン20px*/
}
#menu li {
list-style-type:none; /*リストマーカー無しにする*/
display:inline; /*リスト項目をインライン表示にする*/
float:left; /*リスト項目を横に並べる*/
}
#menu li a {
background-color:navy; /*背景色*/
color:#ffffff; /*文字色*/
display:block; /*リンク部分をブロック表示にする*/
width:240px; height:35px; /*幅と高さ*/
padding:15px 0px 0px 0px; /*上パディング*/
text-align:center; /*テキストをセンター揃えにする*/
text-decoration:none; /*リンク部分を下線無しにする*/
background-image:url(images/bg_menu1.png); /*背景画像を指定*/
background-repeat:no-repeat; /*背景画像を繰り返さない*/
}
#menu li a:hover {
background-color:#000066; /*リンクにマウスが乗ったら背景色を変更する*/
background-image:url(images/bg_menu2.png); /*リンクにマウスが乗ったら背景画像を変更する*/
}
/*============================================
ヘッダ画像
============================================*/
#img_index {
width:960px; height:360px; /*トップページのヘッダ画像の表示サイズを指定*/
margin:5px 20px; /*マージン*/
}
/*============================================
サブメニュー(左カラム)
============================================*/
div#submenu {
width:260px; /*幅の指定*/
margin:10px 10px 10px 25px; /*位置調整*/
float:left; /*カラムを左寄せにする*/
}
div#submenu ul li {
list-style-type:none; /*リストマーカー無しにする*/
}
div#submenu ul li a {
display:block; /*リンク部分をブロック表示にする*/
height:45px; /*高さを45pxにする*/
padding:15px 0px 0px 30px; /*パディング*/
text-decoration:none; /*リンクの下線を無くす*/
border-bottom:1px dotted gray; /*リンク領域の下部にボーダーを付ける*/
background-image:url(images/bg_submenu.png); /*リンク領域に背景画像を付ける*/
background-repeat:no-repeat; /*背景画像を繰り返さない*/
color:#333333; /*文字色*/
}
/*============================================
インフォメーション(右カラム)
============================================*/
div#info {
width:660px; /*幅の指定*/
float:left; /*カラムを左寄せにする*/
}
.infoimg_index {
width:200px; height:150px; /*画像の表示サイズを指定*/
margin:0px 0px 20px 20px; /*マージン*/
float:right; /*画像を右寄せにする*/
}
hr {
clear:both; /*フロート配置をクリアする*/
}
/*============================================
フッタ
============================================*/
div#footer {
clear:both; /*回り込みを解除する*/
}
保存をしたらブラウザで表示してみましょう。サブメニューのリンク領域が拡がって、背景画像が表示されれば成功です。

変更前を確認する
今回追加したCSSソースの内容を確認しましょう。
表示位置の調整
margin:10px 10px 10px 25px; は、サブメニュー部分に、上10px、右10px、下10px、左25pxのマージン(外側余白)を空けるように指定しています。
マージンを指定することで、表示位置の調整をしています。
リストマーカー無しにする
list-style-type:none; は、ul要素のリスマーカーを無しにするように指定しています。この指定をすることで、リスト項目に自動的に付けられていた黒丸( ● )が無くなります。
リンク部分をブロック表示にする
display:block; は、リンク部分をブロック表示にしています。
そのうえでリンクの表示サイズを高さ45ピクセルにして、リンクの下線は無くし、背景画像を指定しました。
リンク領域を拡げてボタン風のデザインにすることで、クリックしやすくするのが狙いです。
サブメニューの各項目をボーダーで区切る
border-bottom:1px dotted gray; は、リンク領域の下部にグレーの点線を付けています。
このスタイル指定は、サブメニューの各項目をボーダーで区切るという狙いがあります。
リンク領域をボーダーで区切っておくことで、背景画像が表示されない場合にもリンク項目の境目が視覚的に分かるようになります。
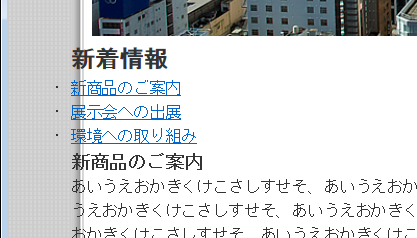
サブメニュー部分はul要素でマークアップしているため、CSSで list-style-type:none; の指定をする前には、以下のように黒丸のリストマーカーが付けられていました。

注目してほしいのは、リストマーカーの表示位置です。このul要素は、HTMLソースでは
<div id=”pagebody”> ~ </div>
の中に配置されており、メインコンテンツの表示される白い背景の中に収まるはずです。
しかし、リストマーカー(黒丸)の部分だけがメインコンテンツの表示範囲から左にはみ出しています。
これは、CSSで * {margin:0; padding:0; } という指定をして、全要素のマージン・パディングをリセットしたことが原因です。
一般的なブラウザでは、ul要素にはパディング(内側余白)が初期値として指定されています。
本来は、その余白部分にリストマーカーが表示されるのですが、全要素の余白を0にしてしまったため、本来の表示範囲からはみ出した部分にリストマーカーが表示されてしまっているのです。
サンプルサイトでは、最終的にこのリストマーカーは list-style-type:none; の指定で消去して、余白も後から調整しているので特に問題にはならないのですが、
指定したスタイルシートによって何が起きているのかを把握しながらスタイリングを進めると今後の制作に役立つでしょう。
まとめ
- マージン(外側余白)を空けて、サブメニューの表示位置を調整する
- クリックしやすくするために、メニューのリンク領域を広げる
- リンクの境界を明確にするために、リンク領域に下ボーダーを付ける
広告