広告
前回、リンク領域の下端部分にグレーの点線のボーダーを付けました。
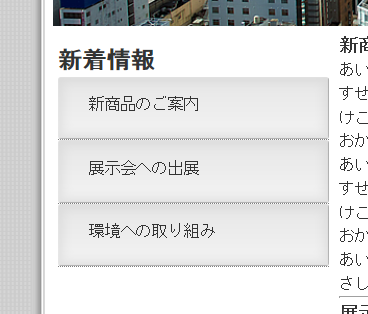
細かい話ではありますが、a要素に下ボーダーだけを付けて上ボーダーを付けていないので、現状ではサブメニューブロックの最上端にはボーダーが無い状態となっています。

この一番上のa要素の上端にボーダーを付けようと思います。
最初の子要素にスタイルを指定するには、:first-child疑似クラスというセレクタを使います。
base.cssに以下の記述を追加してください
@charset "utf-8";
/*============================================
全般的なスタイル
============================================*/
* {
margin:0; padding:0; /*全要素のマージン・パディングをリセット*/
}
body {
background-color:#cccccc; /*ページ全体の背景色*/
background-image:url("images/bg_body.png"); /*ウェブページ全体の背景画像*/
font-size:95%; /* フォントサイズを95%にする */
font-family: "MS ゴシック",sans-serif; /* フォントの種類をゴシック系にする */
line-height:1.5; /* 行の高さを1.5倍にする */
color:#333333; /* 文字色を濃い目のグレーにする */
}
div#pagebody {
width:1000px; margin:0 auto; /*内容全体をセンタリング*/
background-color:#ffffff; /*内容全体の背景色*/
background-image:url("images/bg_pagebody.png"); /*コンテンツ全体の背景画像*/
background-repeat:repeat-y; /*背景画像を縦方向に繰り返す*/
}
img {border:0;} /*画像のボーダーを0にする*/
/*============================================
ヘッダ
============================================*/
div#header {
height:80px; /*ヘッダ部分の高さ*/
}
div#header h1 {
padding:10px 0px 5px 20px; /*見出しの位置調整*/
font-size:18px; /*フォントのサイズ*/
font-family:Arial, Helvetica, sans-serif; /*フォントの種類*/
}
div#header h1 a {text-decoration:none;} /*リンクの下線を無くす*/
/*============================================
メインメニュー
============================================*/
ul#menu {
width:960px; height:50px; /*メインメニュー部分の幅と高さ*/
margin:0px 20px; /*上下マージン0px、左右マージン20px*/
}
#menu li {
list-style-type:none; /*リストマーカー無しにする*/
display:inline; /*リスト項目をインライン表示にする*/
float:left; /*リスト項目を横に並べる*/
}
#menu li a {
background-color:navy; /*背景色*/
color:#ffffff; /*文字色*/
display:block; /*リンク部分をブロック表示にする*/
width:240px; height:35px; /*幅と高さ*/
padding:15px 0px 0px 0px; /*上パディング*/
text-align:center; /*テキストをセンター揃えにする*/
text-decoration:none; /*リンク部分を下線無しにする*/
background-image:url(images/bg_menu1.png); /*背景画像を指定*/
background-repeat:no-repeat; /*背景画像を繰り返さない*/
}
#menu li a:hover {
background-color:#000066; /*リンクにマウスが乗ったら背景色を変更する*/
background-image:url(images/bg_menu2.png); /*リンクにマウスが乗ったら背景画像を変更する*/
}
/*============================================
ヘッダ画像
============================================*/
#img_index {
width:960px; height:360px; /*トップページのヘッダ画像の表示サイズを指定*/
margin:5px 20px; /*マージン*/
}
/*============================================
サブメニュー(左カラム)
============================================*/
div#submenu {
width:260px; /*幅の指定*/
margin:10px 10px 10px 25px; /*位置調整*/
float:left; /*カラムを左寄せにする*/
}
div#submenu ul li {
list-style-type:none; /*リストマーカー無しにする*/
}
div#submenu ul li a {
display:block; /*リンク部分をブロック表示にする*/
height:45px; /*高さを45pxにする*/
padding:15px 0px 0px 30px; /*パディング*/
text-decoration:none; /*リンクの下線を無くす*/
border-bottom:1px dotted gray; /*リンク領域の下部にボーダーを付ける*/
background-image:url(images/bg_submenu.png); /*リンク領域に背景画像を付ける*/
background-repeat:no-repeat; /*背景画像を繰り返さない*/
color:#333333; /*文字色*/
}
div#submenu ul li:first-child a {
border-top:1px dotted gray; /*一番上のリンクに上線を表示*/
}
/*============================================
インフォメーション(右カラム)
============================================*/
div#info {
width:660px; /*幅の指定*/
float:left; /*カラムを左寄せにする*/
}
.infoimg_index {
width:200px; height:150px; /*画像の表示サイズを指定*/
margin:0px 0px 20px 20px; /*マージン*/
float:right; /*画像を右寄せにする*/
}
hr {
clear:both; /*フロート配置をクリアする*/
}
/*============================================
フッタ
============================================*/
div#footer {
clear:both; /*回り込みを解除する*/
}
保存をしたらブラウザで表示してみましょう。
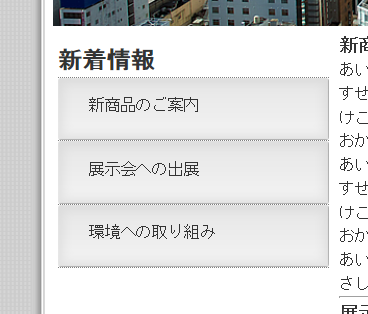
サブメニューの一番上のメニュー項目に上ボーダーが付くようになれば成功です。

変更前を確認する
一番上のリンクだけをセレクタで特定する
div#submenu ul li:first-child a { ~ } というセレクタは、
「submenuというid名の付けられたdiv要素の下にある、ul要素の下にある、最初のli要素の下にある、a要素に対してスタイルを適用しなさい」
という意味になります。
li:first-childの部分が「最初のli要素」の部分です。
今回セレクタとして使用した :first-child や、次回使用する :hover は、疑似クラスと呼ばれます。
疑似クラス(pseudo-classes)とは、要素や属性などの文書構造だけでは特定できない“何らかの状況にある要素”を対象としてスタイルを適用するセレクタのことです。
例えば、「最初の子要素」や「ユーザーが操作中の要素」など、何らかの状況にある要素を対象にスタイルを適用することができます。
ユーザー操作による状況変化に対してスタイルを適用できるため、ウェブページに動的な効果を与えることも可能です。
一方、擬似要素(pseudo-element)とは、要素や属性などの文書構造だけでは特定できない“要素の一部”を対象としてスタイルを適用するセレクタのことです。
例えば、「要素の一行目」や「一文字目」にスタイルを指定したり、「要素の前後」にテキストや画像などを挿入することが出来ます。
擬似クラスと擬似要素の違いが分かりにくいですが、疑似クラスは要素全体が対象になるのに対して、疑似要素は要素の一部分だけが対象になる点が異なります。
まとめ
- 最初の子要素にだけスタイル指定するには、:first-child疑似クラスを使用する
- li:first-child { ~ } という書式は、「最初の子要素となるli要素」という意味になる
- 疑似クラスとは、文書構造だけでは特定できない“ある状況の要素”を対象にするセレクタ
広告