広告
前回、HTMLファイル(contact )を新規作成しました。
今回は「フォームメーラー」から[HTMLコード]を取得して、contact の該当箇所に貼り付けます。
以下に、フォームサービスの「フォームメーラー」から[HTMLコード]を取得する手順を簡単に紹介します。
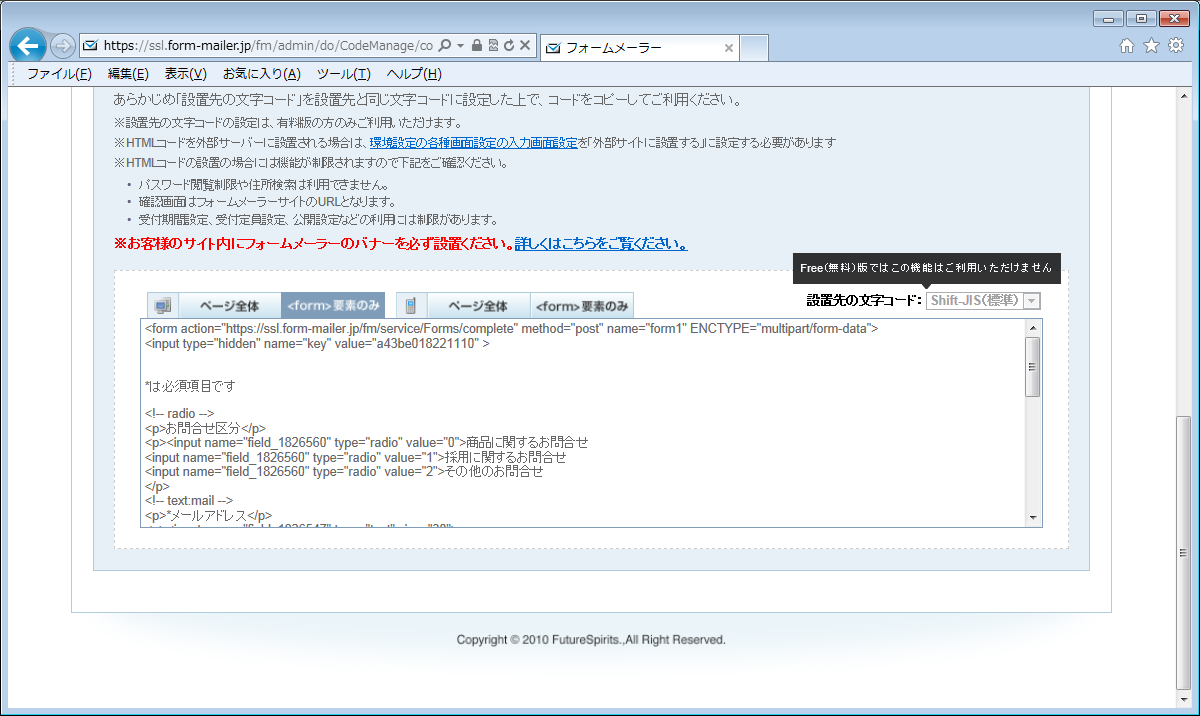
「フォームメーラー」から[HTMLコード]を取得する手順
- 「フォームメーラー」の[コード表示]ページを開くと、 [<form>要素のみ]のHTMLコードの欄があるので、それを選択してHTMLコードをコピーします。
- コピーしたHTMLコードをcontact の該当箇所に貼り付けます。
- 「フォームメーラー」の無料サービスでは、バナー広告を掲載することが条件となっているので、そのHTMLコードを取得してcontact の該当箇所へ貼り付けます。
- 取得したHTMLコードの編集は不可となっているので、条件を守って利用してください。

上記の手順や利用条件などは、常に変更される可能性があります。
[HTMLコード]の取得方法については、必ずフォームメーラー公式サイト(https://www.form-mailer.jp/)で最新情報を確認しながら作業を進めてください。
取得したHTMLコードをcontact に貼り付けると、おおよそ以下のようなHTMLソースになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="shift_jis">
<link rel="stylesheet" href="base.css">
<link rel="stylesheet" href="table.css">
<link rel="stylesheet" href="form.css">
<title>お問合せ|ウェブサンプル株式会社</title>
</head>
<body>
<div id="pagebody">
<!-- ヘッダ -->
<div id="header">
<h1><a href="index "><img src="https://www.htmq.com/wp-content/themes/htmq/htmq-images/logo.png" alt="ウェブサンプル株式会社"></a></h1>
</div>
<!-- メインメニュー -->
<ul id="menu">
<li><a href="index ">ホーム</a></li>
<li><a href="product ">製品紹介</a></li>
<li><a href="profile ">会社概要</a></li>
<li><a href="contact ">お問合せ</a></li>
</ul>
<!-- ヘッダ画像 -->
<div id="img_subpage">
<img src="./images/img_contact.png" alt="お問合せ">
</div>
<!-- サブメニュー(左カラム) -->
<div id="submenu">
<h2>お問合せ</h2>
<ul>
<li><a href="#info0001">フォームからのお問合せ</a></li>
<li><a href="#info0002">メールでのお問合せ</a></li>
<li><a href="#info0003">お電話でのお問合せ</a></li>
</ul>
</div>
<!-- インフォメーション(右カラム) -->
<div id="info">
<h3 id="info0001">フォームからのお問合せ</h3>
<form action="https://ssl.form-mailer.jp/fm/service/Forms/complete" method="post" name="form1" ENCTYPE="multipart/form-data">
<input type="hidden" name="key" value=" **************" >
*は必須項目です
<!-- radio -->
<p>お問合せ区分</p>
<p><input name="field_*******" type="radio" value="0">商品に関するお問合せ
<input name="field_*******" type="radio" value="1">採用に関するお問合せ
<input name="field_*******" type="radio" value="2">その他のお問合せ
</p>
<!-- text:mail -->
<p>*メールアドレス</p>
<p><input name="field_*******" type="text" size="30">
</p>
<!-- text -->
<p>*お名前</p>
<p>
<input name="field_*******" type="text" size="30">
</p>
<!-- textarea -->
<p>*お問合せの内容</p>
<p>
<textarea name="field_*******" cols="30" rows="5"></textarea>
</p>
<!-- charset -->
<!-- charset -->
<p><input name="submit" type="submit" value="送信する">
</p>
<p><a href="https://www.form-mailer.jp/" target="_blank" id="powered">Powered by FormMailer.</a></p>
</form>
<a href="https://www.form-mailer.jp/" target="_blank"><img src="https://www.form-mailer.jp/img/banner_g01.gif" alt="SSL標準装備の無料メールフォーム作成・管理ツール | フォームメーラー" border="0" /></a>
<hr>
<h3 id="info0003">お電話でのお問合せ</h3>
<img src="https://www.htmq.com/wp-content/themes/htmq/htmq-images/contact0001.png" alt="電話番号0000-000-000" class="infoimg_tel">
<div class="remarks">
<h4>受付時間</h4>
受付時間は、平日午前9時から午後5時までとなります。<br>
</div>
<hr>
</div>
<!-- フッタ -->
<div id="footer"><small>Copyright (c) ウェブサンプル株式会社 All Rights Reserved.</small></div>
</div>
</body>
</html>
尚、name属性の値やvalue属性の値などの「**************」や「field_*******」となっている箇所は、ユーザーごとに異なる値となるため、
上記のHTMLソースをそのまま書き写してもフォームは正しく動作しません。必ず自分で取得したHTMLコードを貼り付けるようにしてください。
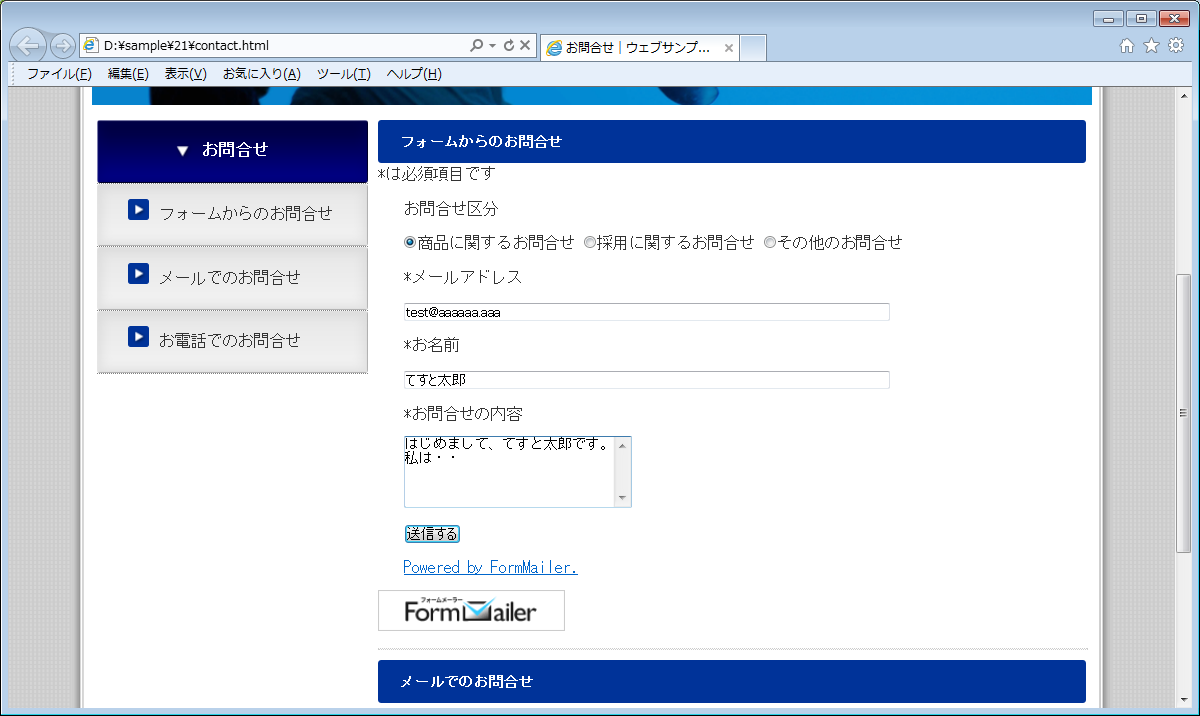
保存をしたらブラウザで表示してみましょう。
正しく貼り付けられていれば、入力欄や送信ボタンなどが表示されて、以下のような画面となります。

変更前を確認する
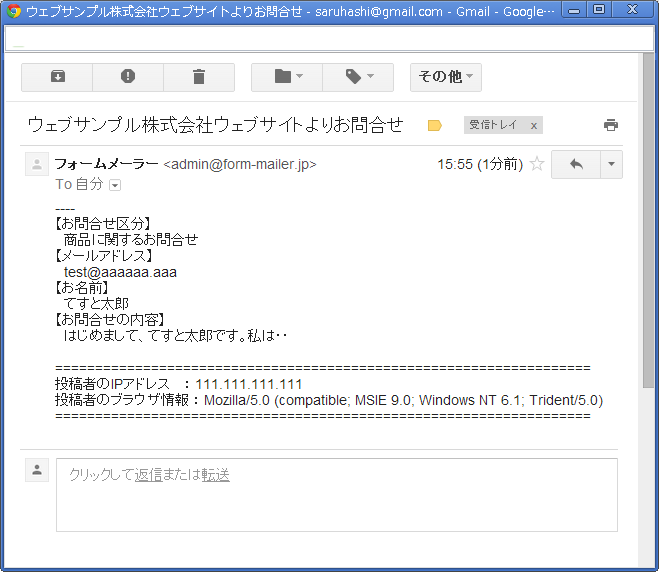
実際にメール送信テストをして、正しく動作するかどうか確認してみましょう。



指定したメールアドレスに問い合わせメールが届けば成功です。
すべてを自作できたわけではありませんが、とにかく実際にメール送信できる「お問合せ」ページを完成させることができました。
「お問合せ」ページとしてcontact_jisaku 、contact_iframe 、contact の順で3つのHTMLファイルを作成しました。
サンプルサイトでは、そのうちのcontact を採用したいと思います。
contact_jisaku とcontact_iframe については、今後自作でお問合せフォームを作成したり、インラインフレームで他のウェブページを丸ごと埋め込んで作成する機会があれば、作例のひとつとして参考にしてください。
このチュートリアルではメール送信フォームをすべて自作せずに、インターネット上で提供されているフォームサービスを利用しました。
プログラム部分をフォームサービスにお任せしたわけですが、一般的なメール送信フォームでメールがどのような仕組みで送信されているのか、簡単に確認しておきましょう。
フォームの入力画面でユーザーが入力した情報は、送信ボタンを押すことでウェブサーバー上にあるデータ処理ブログラムに送られます。
送信されたデータを受け取った受信側のプログラムでは、受け取ったデータをメール文に整形するなどの処理をした上で、メール送信処理を行います。
サンプルサイトでは、フォームの入力画面まではこちらで作成しましたが、
入力されたデータを受け取ってメール送信処理をする部分については、フォームサービスのプログラムに任せたのです。
このようなサーバー側でデータ処理をするプログラムは、HTMLやCSSでは作成することはできません。
メール送信フォームをすべて自作するには、CGIやPHPなどのサーバー側でデータ処理をするプログラムの知識が必要となります。
また、プログラムが利用できるように環境構築されたウェブサーバーを利用する必要があります。
関心のある方は、プログラムの学習をしてさらに知識を深めてください。
尚、このチュートリアルの最後に、おまけとして「第30章 PHPでメール送信フォームを作る」を掲載しましたので、よろしければ参考にしてください。
ここまでの制作段階で、「お問合せ」ページは以下の状態となっています。
この段階の「お問合せ」ページを確認する
まとめ
- サービスを利用する際には、公式サイトで利用規約を良く読む
- 取得したHTMLコードの編集禁止、バナー広告やリンク設置の義務など、指定された条件を守って利用する(守れないなら利用をあきらめる)
- 必ず利用するサービス公式サイトで最新情報を確認しながら作業を進める
広告